JavaFX TextIn some of the cases, we need to provide the text based information on the interface of our application. JavaFX library provides a class named javafx.scene.text.Text for this purpose. This class provides various methods to alter various properties of the text. We just need to instantiate this class to implement text in our application. PropertiesThe properties of JavaFX Text are described in the table below.
Creating a text nodeThe class javafx.scene.text.Text needs to be instantiated in order to create the text node. Use the setter method setText(string) to set the string as a text for the text class object. Follow the syntax given below to instantiate the Text class. ExampleThe following example illustrates the Text class. Here, we are not setting the positions for the text therefore the text will be displayed to the centre of the screen. 
Font and position of the TextJavaFX enables us to apply various fonts to the text nodes. We just need to set the property font of the Text class by using the setter method setFont(). This method accepts the object of Font class. The class Font belongs the package javafx.scene.text. It contains a static method named font(). This returns an object of Font type which will be passed as an argument into the setFont() method of Text class. The method Font.font() accepts the following parameters.
The Syntax of the method setFont() is given below. Example
Applying Stroke and Color to TextStroke means the padding at the boundary of the text. JavaFX allows us to apply stroke and colors to the text. javafx.scene.text.Text class provides a method named setStroke() which accepts the Paint class object as an argument. Just pass the color which will be painted on the stroke. We can also set the width of the stroke by passing a width value of double type into setStrokeWidth() method. To set the color of the Text, javafx.scene.text.Text class provides another method named setFill(). We just need to pass the color which is to be filled in the text. ExampleThe following example illustrates the functions of above mentioned methods. 
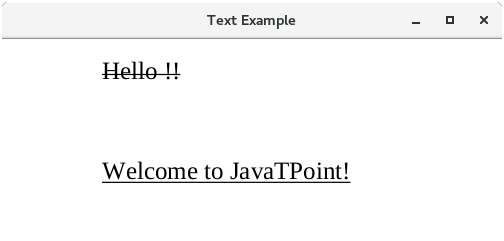
Applying Decorations to the textWe can apply the decorations to the text by setting the properties strikethrough and underline of javafx.scene.text.Text class. The syntax of both the methods is given below. We can also apply JavaFX Effects to the Text class objects. We will discuss JavaFX effects in the upcoming chapters. Example
Next TopicJavaFX Effects
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










