CorelDRAW: Making objects for webCorelDRAW enables us to export several objects that can be optimized to view in the web browser. We can also make interactive rollovers through objects in CorelDRAW. Besides, we can insert bookmarks and hyperlinks to any drawing. This chapter includes the following essential topics:
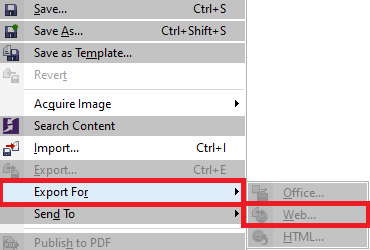
Exporting bitmaps to the webCorelDRAW allows us to export some file formats that are web compatible:
While describing some exporting options, we can preview a picture along with four distinct types of setting configurations. We can also prepare many preset settings, file formats, color range, image quality, file size, compression, and download speed. We can examine previews by panning and zooming in the preview window. To adjust an object-export preview

Applying and saving web presetsMany web presets permit us to save various settings to export file formats that are web compatible. To save the preset to export web-compatible picture
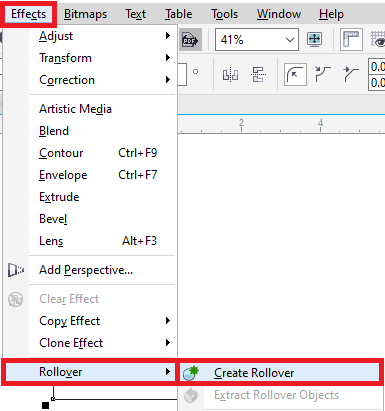
Creating rolloversThe rollovers are some interactive and efficient objects that modify in appearance if we point or click them. We can make rollovers using various objects. We should save a rollover for the SWF format (Macromedia Flash) for adding the rollover objects for any web design. To make the rollovers, we insert the rollover states which are as follows: Normal: It is a button's default state if no activity of a mouse is related to this button. Over: It is a button's state if a pointer passes on it. Down: It a clicked button's state. To make the rollover object

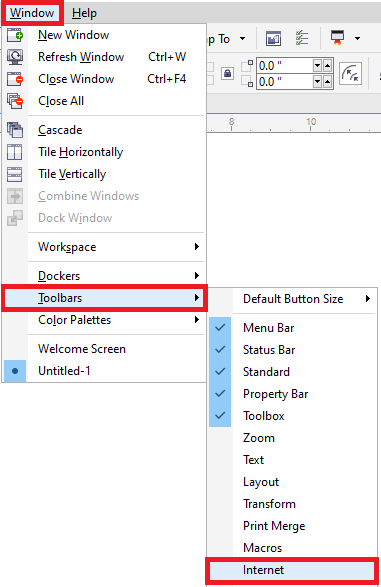
To make the rollover object1. Press Window > Toolbars > Internet. 
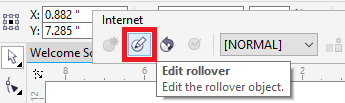
2. Press any rollover object for choosing it. 3. Select the button, i.e., Edit rollover over the Internet toolbar. 
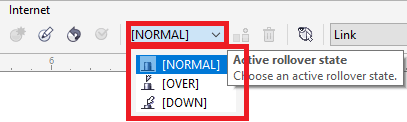
4. Select any state from the list box of Active rollover state:

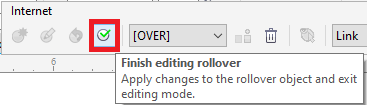
5. Change the properties of the object, like color. 6. Press the button, i.e., Finish editing rollover. 
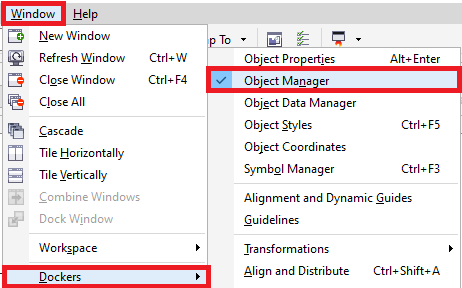
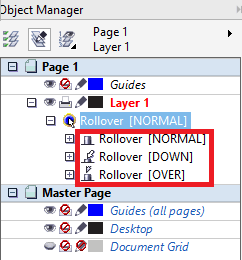
To view properties of the rollover1. Press Window > Dockers > Object manager. 
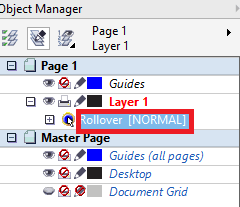
2. Press the layer and page where rollover resides. 
3. Press the name of the rollover, and expand some states like Normal, Down, and Over. 
Exporting the objects with backgrounds and transparent colorsCorelDRAW enables us to export various paletted-based bitmaps, like 8-bit PNG or paletted GIF, along with backgrounds and transparent colors. These bitmaps may include the objects, like logo and buttons, which are mostly used over many webpages with paletted or colored backgrounds. To save any bitmap with the transparent background
Next TopicCorelDRAW Tables
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










