HTML Tutorial
Introduction to HTML
What is HTML
HTML Text Editors
HTML Building Blocks
HTML tags
HTML Attributes
HTML Elements
HTML Formatting
HTML Heading
HTML Paragraph
HTML Phrase Tags
HTML Anchor
HTML Image
HTML Table
HTML Lists
HTML Ordered List
HTML Unordered List
HTML Description List
HTML Form
HTML Form Input
HTML Form Attribute
HTML with CSS
HTML Classes
HTML Id
HTML Iframes
HTML JavaScript
HTML Comments
HTML File Path
HTML Head
HTML Layout
HTML Layout Techniques
HTML Responsive
HTML Computercode
HTML Entities
HTML Symbols
HTML Charset
HTML URL Encode
HTML Attributes
HTML Tags List
HTML 5 Tags
HTML <!DOCTYPE> Tag
HTML <a> Tag
HTML <abbr> Tag
HTML <acronym> Tag
HTML <address> Tag
HTML <applet> Tag
HTML <area> Tag
HTML <article> Tag
HTML <aside> Tag
HTML <audio> Tag
HTML <b> Tag
HTML <base> Tag
HTML <basefont> Tag
HTML <bdi> Tag
HTML <bdo> Tag
HTML <big> Tag
HTML <blockquote> Tag
HTML <body> Tag
HTML <br> Tag
HTML <button> Tag
HTML <canvas> Tag
HTML <caption> Tag
HTML <center> Tag
HTML <cite> Tag
HTML <code> Tag
HTML <col> Tag
HTML <colgroup> Tag
HTML <data> Tag
HTML <datalist> Tag
HTML <dd> Tag
HTML <del> Tag
HTML <details> Tag
HTML <dfn> Tag
HTML <dialog> Tag
HTML <dir> Tag
HTML <div> Tag
HTML <dl> Tag
HTML <dt> Tag
HTML <em> Tag
HTML <embed> Tag
HTML <fieldset> Tag
HTML <figcaption> Tag
HTML <figure> Tag
HTML <font> Tag
HTML <footer> Tag
HTML <form> Tag
HTML <frame> Tag
HTML <frameset> Tag
HTML <h1> to <h6> Tag
HTML <head> Tag
HTML <header> Tag
HTML <hr> Tag
HTML <html> Tag
HTML <i> Tag
HTML <iframe> Tag
HTML <img> Tag
HTML <input> Tag
HTML <ins> Tag
HTML <isindex> Tag
HTML <kbd> Tag
HTML <label> Tag
HTML <legend> Tag
HTML <li> Tag
HTML <link> Tag
HTML <main> Tag
HTML <map> Tag
HTML <mark> Tag
HTML <marquee> Tag
HTML <menu> Tag
HTML <meta> Tag
HTML <meter> Tag
HTML <nav> Tag
HTML <noframes> Tag
HTML <noscript> Tag
HTML <object> Tag
HTML <ol> Tag
HTML <optgroup> Tag
HTML <option> Tag
HTML <output> Tag
HTML <p> Tag
HTML <param> Tag
HTML <picture> Tag
HTML <pre> Tag
HTML <progress> Tag
HTML <q> Tag
HTML <rp> Tag
HTML <rt> Tag
HTML <ruby> Tag
HTML <s> Tag
HTML <samp> Tag
HTML <script> Tag
HTML <section> Tag
HTML <select> Tag
HTML <small> Tag
HTML <source> Tag
HTML <span> Tag
HTML <strike> Tag
HTML <strong> Tag
HTML <style> Tag
HTML <sub> Tag
HTML <summary> Tag
HTML <sup> Tag
HTML <svg> Tag
HTML <table> Tag
HTML <tbody> Tag
HTML <td> Tag
HTML <template> Tag
HTML <textarea> Tag
HTML <tfoot> Tag
HTML <th> Tag
HTML <thead> Tag
HTML <time> Tag
HTML <title> Tag
HTML <tr> Tag
HTML <track> Tag
HTML <tt> Tag
HTML <u> Tag
HTML <ul> Tag
HTML <var> Tag
HTML <video> Tag
HTML <wbr> Tag
HTML5 Advance
HTML5 tutorial
HTML5 User Manual
HTML 5 Tags
HTML5 New Elements
HTML Event Attributes
HTML Google Maps
HTML5 Semantics
HTML5 Migration
HTML Audio
HTML Video
HTML SVG
HTML Canvas
HTML API
HTML Color Names
HTML Misc
HTML Button onClick
HTML Checkbox Tag
HTML code Tag
HTML favicon
HTML Login Form
HTML Radio Tag
HTML Registration Form
HTML Required Attribute
HTML Space Code
HTML Text Tag
HTML Background-color
HTML Date
HTML Form Action
HTML Id Attribute
HTML List Box
Add JavaScript to HTML
HTML Background Image
HTML Button Type
HTML Hide Element
HTML Reset Button
HTML Search Box
HTML Selected Attribute
Simple HTML Pages
Create HTML Page
HTML Button Disabled
HTML Font Color
HTML Font Size
HTML Image Button
HTML Nested Table
What Does HTML Stand For
How to Insert Image in HTML
How to Change Font in HTML
How to Change Text Color in Html
How to Change Background Color in Html
How to Comment in Html
How to Link CSS to Html
How to add Background Image in Html
How to Convert Html to PDF
How to add Link in Html
How to Make a Table in Html
How to Change Font Size in Html
How to make a Button in Html
How to Add a Favicon in Html
How to Change Image Size in Html
How to align text in Html
How to align image in Html
How to add Video in Html
How to Change Link color in Html
How to make an Image a Link in Html
How to add Space in Html
How to Embed Youtube Video in Html
How to add a Line in Html
How to Make a Dropdown Menu in Html
How to call a JavaScript Function in Html
How to Create a Form in Html
How to make a List in Html
How to Rotate Image in Html
How to add jQuery to Html
How to Move Image in Html
How to Create Text Box in Html
How to move a Text in Html
What does br mean in html
How to add border in Html
What does Div mean in Html
How to Wrap text in Html
What does span do in Html
How to make a Navigation Bar in Html
How to use PHP in Html
How to Highlight text in Html
What does p mean in Html
How to add Padding in Html
What does ul mean in Html
How to add Social Media Icons in Html
How to make a Footer in Html
How to make a Search bar in Html
How to Wrap Text around an image in Html
HTML vs HTML5
HTML Counter
Intermediate Excel Test
Download pdf file using HTML
Password hide in HTML
HTML Calculator
How to sort table data in HTML using JavaScript
HTML Color Picker
How to include image in HTML
HTML5 signature pad to image
hidden vs aria-hidden attributes in HTML
How to mute video in HTML
HTML vs ASP
HTML 5 Spellcheck attribute
HTML 5 accept attribute
HTML Color Styles
How to add a Vertical Line in Html
How to create an Email Newsletter using HTML and CSS
How to align a placeholder text in HTML
How to Create Browsers Window using HTML and CSS
Convert an Image into Grayscale Image using HTML/CSS
Hide or Show Elements in HTML using Display Property
How to Add a Login Form to an Image using HTML and CSS
How to Set the Margins of a Paragraph Element using CSS
How to Add Google Translate Button on Your Webpage
body alink Attribute in HTML
Basics of Animation
Design a Tribute Page using HTML and CSS
How to Make Smooth Bounce Animation Using CSS
HTML blink Tag
How to Create A Discord BOT
How to Divide Html Page Into Two Parts Vertically And Horizontally
How to Make A Responsive Website For All Devices
How to create a simple webpage using Brackets.io? (For Beginners)
Simple Calculator in HTML using eval() in JavaScript and CSS
Add and Delete rows of a table on button clicks
How to submit a HTML form using JavaScript
Simple Calculator in HTML using for loops
Calculator using Shunting yard algorithm in HTML using JavaScript
Different ways to build a calculator in HTML using JavaScript
Publishing your Calculator website using Github pages (Beginner level)
Move an image on button clicks in HTML using CSS and JavaScript
What is Public_html directory
How to hide scrollbar in html
How to Login jiofi.local.html
HTML Basics Tag
HTML Code for Website
HTML CSS
HTML to JPG
How Web 3 Will Transform Our Lives
Top web 3.0 benefits
How to Convert Word to HTML
Href Tag in HTML
HTML Beautifier
HTML Colors
HTML Editor
Online HTML Code Editor
HTML DOM
Uses of HTML
Convert Html to PDF
MCQ
Interview Questions
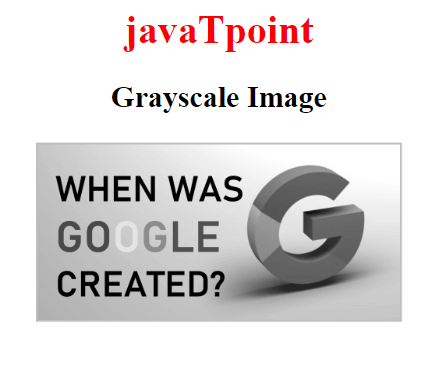
Convert an Image into Grayscale Image using HTML/CSSIn this article, we will go through how to create a grayscale version of an image. Having a coloured image, the aim is to convert it to grayscale using CSS properties. To convert an image to grayscale, we mainly use the CSS filter property. The filter feature is mostly used to alter the visual appearance of a picture. Syntax: 1st Method:To turn an image to grayscale, apply the filter grayscale(100%). Output: 
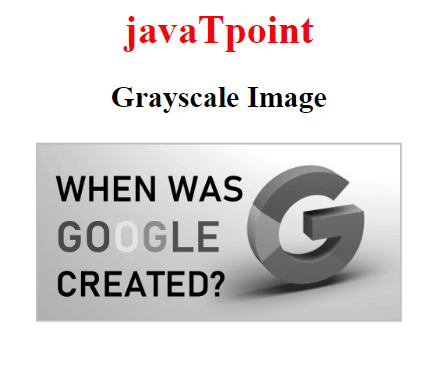
2nd Method:Output: 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










