HTML <track> tagHTML <track> tag is used to define time-based text tracks for a media file. The <track> tag must use as child element of <audio> and <video> elements. The <track> tag is used to add subtitle, caption, or any other form of text which displayed when a media file plays. HTML <track> is new tag in HTML5. SyntaxFollowing are some specifications about the HTML <track> tag
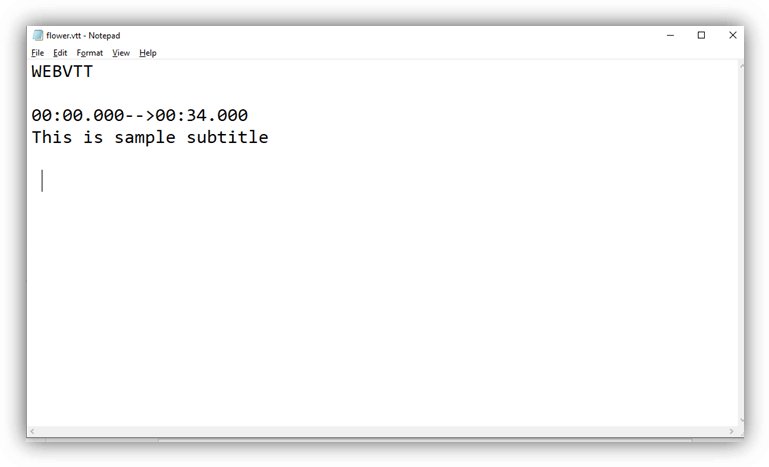
ExampleTest it NowIn the above example, we have used flower.vtt file to add subtitle in the video file. Following is the flower.vtt file: 
How to create WEBVTT file:Following are some basic steps to create WEBVTT file for <track> tag:
Now your WEBVTT file is ready to use. Attribute:Tag-specific attributes:
Global attribute:The <track> tag supports the Global attributes in HTML. Event attribute:The <track> tag supports the Event attributes in HTML. Supporting Browsers
Next TopicHTML tt Tag
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share





 Chrome
Chrome IE
IE Firefox
Firefox Opera
Opera Safari
Safari




