HTML <select> tagHTML <select> tag is used to create a drop down list with multiple options. The <option> element is nested within <select> tag for defining options in a list. The <optgroup> element can be used for grouping related options in a list. If you want to send data to server then use <select> tag within <form> element. SyntaxFollowing are some specifications about the HTML <select> tag
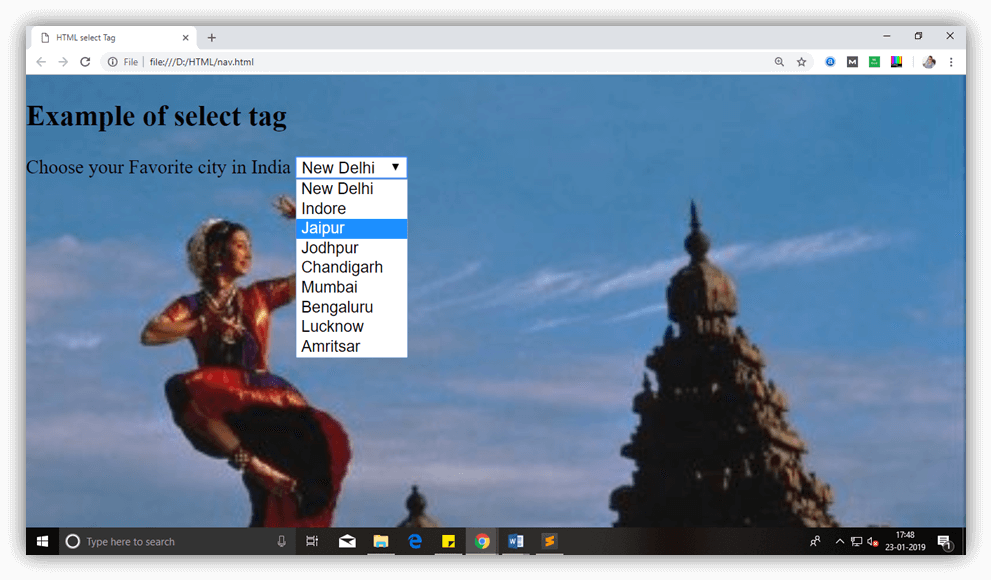
ExampleTest it NowOutput: 
Attribute:Tag-specific attributes:
Global attribute:The <select> tag supports the global attributes in HTML. Event attribute:The <select> tag supports the event attributes in HTML. Supporting Browsers
Next TopicHTML small Tag
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share





 Chrome
Chrome IE
IE Firefox
Firefox Opera
Opera Safari
Safari




