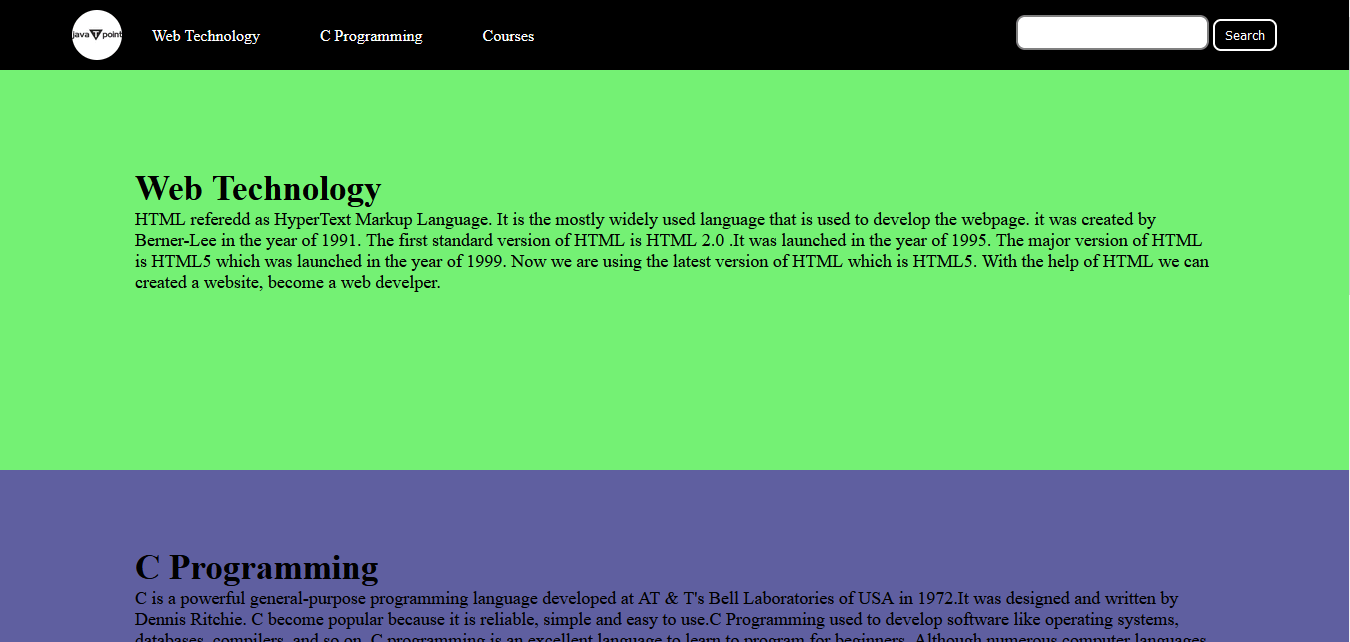
HTML Code for WebsiteIntroductionIt is challenging to create a responsive webpage for those who don't know about CSS. We cannot make a webpage attractive without using the CSS property. So we have a proper knowledge of HTML and CSS before making any website. In this article, we are going to learn about how to create a webpage. Creating StructureIn this portion, we are going to create the basic structure of the webpage by using the <li> and <section> tags. And also, we have to run this basic HTML code in order to get the output. HTML CodeCSS DesignWith the help of CSS, we can provide a better appearance to the webpage. The most difficult part is to set the image in different parts of the webpage. CSS Code: Final CodeAfter performing all the modifications and combining the HTML and CSS code in one code, the final code becomes: Code: Output: 
Explanation: In the above code, we have created a website with the help of HTML and CSS. The final output of the above code is shown in the output section.
Next TopicHTML CSS
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










