How to add jQuery to HtmlFollowing are the two different ways for adding the jQuery to Html page:
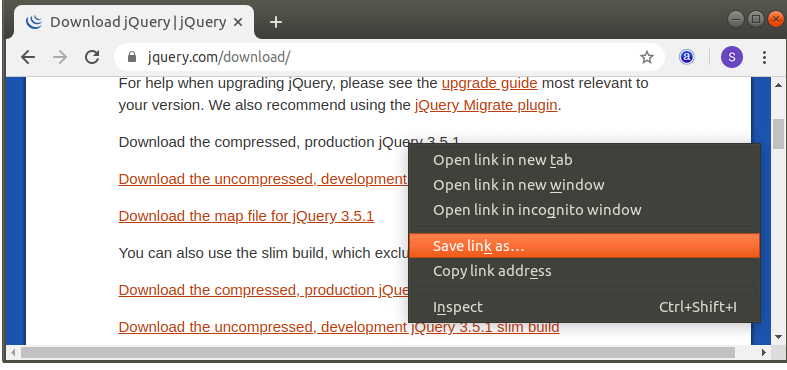
Download and Include jQuery FileIf we want to add the jQuery to Html page by downloading the jQuery file, then we have to follow the steps which are given below. Using these steps, any user can easily add the jQuery. Step 1: Firstly, we have to download the jquery js file from the following official site of jQuery. https://jquery.com/download/ 
Step 2: When we have downloaded the file, then we have to open that Html file in which we want to add the jquery. Step 3: After then, we have to place the cursor between the head tag just before the title tag. And, then we have to use the <script> tag, which specify the src attribute for adding the jQuery file. Step 4: And, at last, save the Html file and the jQuery file is successfully added into our Html page. Include the jQuery by CDNIf we want to add the jQuery to Html page by the help of CDN, then we have to follow the steps which are given below. Using these steps, any user can easily add the jQuery. Step 1: Firstly, we have to open that Html file in which we want to add the jQuery using CDN. Step 2: After then, we have to place the cursor between the head tag just before the title tag. And, then we have to use the <script> tag, which specify the src attribute for adding. Step 3: And then, we have to type the following path in the src attribute. Step 4: And, at last, save the Html file and the jQuery file is successfully added into our Html page.
Next TopicHow to Move Image in Html
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










