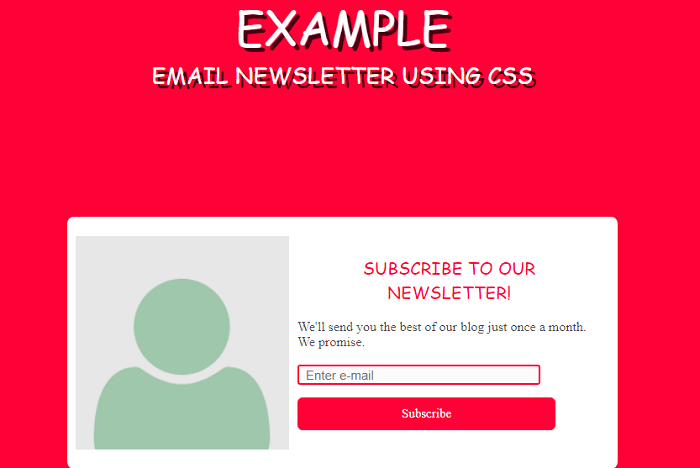
How to create an Email Newsletter using HTML and CSS?In this article, we will learn how to create an Email Newsletter using HTML and CSS with the help of various examples. This HTML is used to create the structure of the newsletter, and CSS is used for designing the layout of the newsletter. What is Email Newsletter?Email newsletters are emails that inform your subscribers of the daily news or updates about a website or company. They will receive updated information or newly published content through emails, which is helpful to keep updated. Following are the various example of how to create an Email Newsletter using HTML and CSS. Example 1:Explanation: In the above example, we have created an example of an Email Newsletter. We can subscribe to this newsletter with the help of your registered email id. Output: Following is the output of this example. 
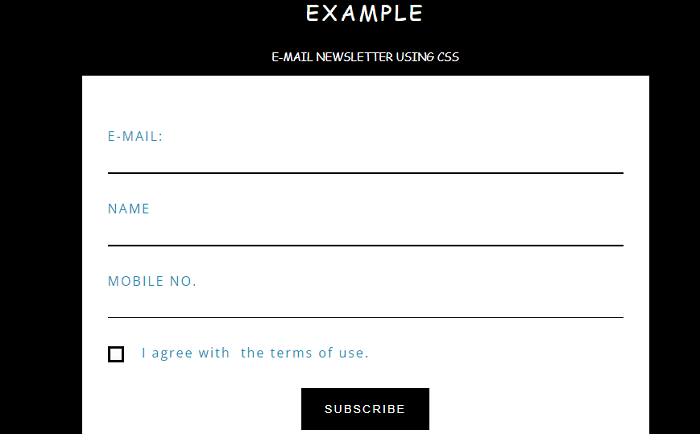
Example 2:Explanation: In the above example, we have created an example of Sign up Email Newsletter. In this, we can enter Email, Name, and Mobile No and subscribe to this newsletter. Output: Following is the output of this example. 
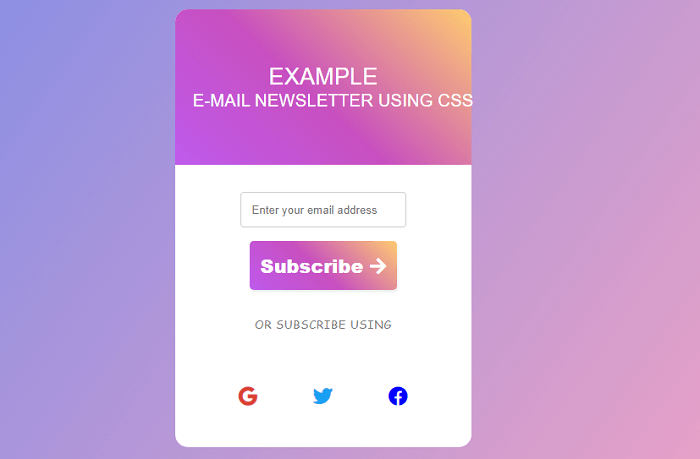
Example 3:Explanation: In the above example, we have created an example of an Email Newsletter. We can subscribe to this newsletter with the help of your registered email id or subscribe using various social media platforms such as google account, Twitter or Facebook, etc. Output: Following is the output of this example. 
Next TopicHow to align a Placeholder Text in HTML
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










