HTML <tr> tagHTML <tr> tag is used to define the rows in the table. The <tr> tag can consist one or more <th> head cells and <td> data cells to define a single row of HTML table. The <tr> tag must be a direct child of <table> element or it can be nested child of <thead>, <tbody>, and <tfoot> elements. SyntaxFollowing are some specifications about the HTML <tr> tag
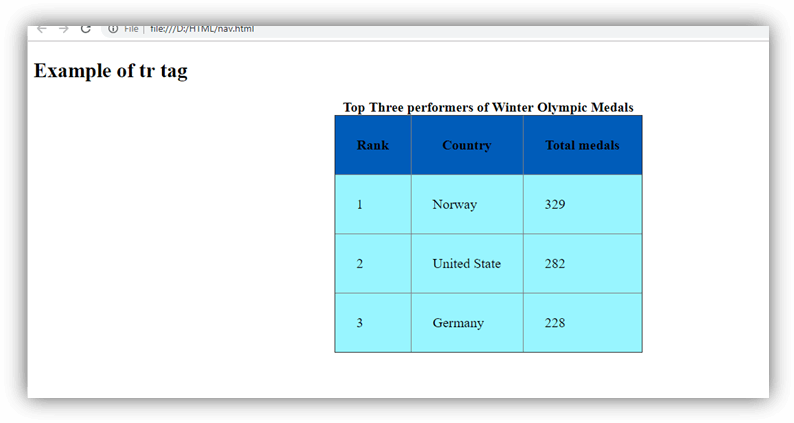
ExampleTest it NowOutput: 
Attribute:Tag-specific attributes:
Global attribute:The <tr> tag supports the Global attributes in HTML. Event attribute:The <tr> tag supports the Event attributes in HTML. Supporting Browsers
Next TopicHTML track Tag
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share





 Chrome
Chrome IE
IE Firefox
Firefox Opera
Opera Safari
Safari




