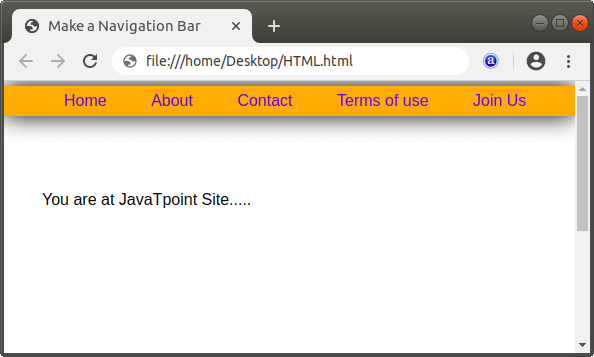
How to make a Navigation Bar in HtmlIf we want to make a navigation bar in Html, then we have to follow the steps which are given below. Using these steps, we can easily create the Navigation bar. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to make a Navigation Bar. Step 2: Now, we have to define the <nav> tag in the <body> tag where we want to make the bar. Step 3: After then, we have to define the <ul> tag, which is used to show the unordered list. And, then we have to define the list items in the <li> tag. We have to define those items which we want to show in the navigation bar. Step 4: After then, we have to place the cursor in the <head> just after the closing of the title tag. And then, we have to define the <style> tag. Step 4: After then, we have to place the cursor in the <head> just after the closing of the title tag. And then, we have to define the <style> tag. Step 5: Now, we have to specify different id attributes which are used to set the position, color of the navigation bar. So, we have to use the following code in the head tag. We can also change the value of properties according to our requirements. Step 6: After that, we have to type the <header> tag just before the opening <nav> tag. And we have to also close this tag. And, at last, we have to save the Html file and then run the file in the browser. Test it NowThe output of above Html code is shown in the following screenshot: 
Next TopicHow to use PHP in Html
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










