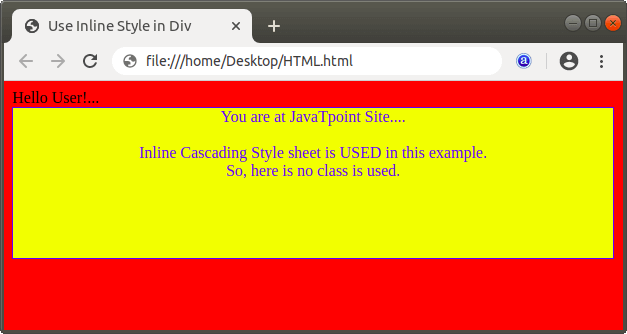
What does Div mean in HtmlThe Div is a tag in Html. Html <Div> tag is used for making the divisions or sections of the content in the web page. <Div> tag is a paired tag, so it is mandatory to close this tag. If we are using this tag, then there is no effect on the layout or content of the web page. This tag is a generic container and a block-level tag. This tag basically used to group or collection of various Html tags so that the division can be created, and style can be easily applied to them with the help of CSS. Note: The <Div> tag cannot be applied inside the <p> paragraph tag because if we use the <div> tag at any point, then the tag breaks the paragraph from that point. So, if we want to apply style inside a paragraph, then we have to use the <span> tag, which is used with the inline elements.We can easily understand the <div> tag by the examples. So, we will provide the following various examples. Example 1: This example uses the inline CSS style attribute in the <div> tag directly. Test it NowThe output of above Html code is shown in the following screenshot: 
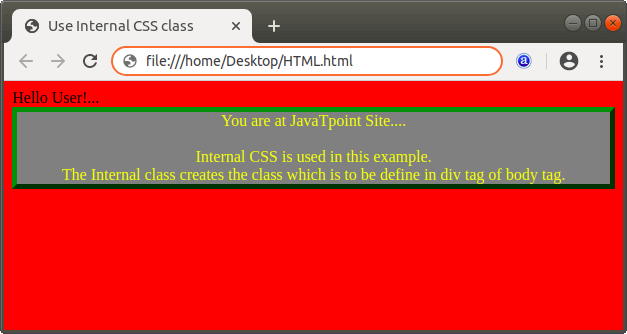
Example 2: This example uses the internal CSS for creating the class, which is used in the div tag. Test it Now
Next TopicHow to Wrap text in Html
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










