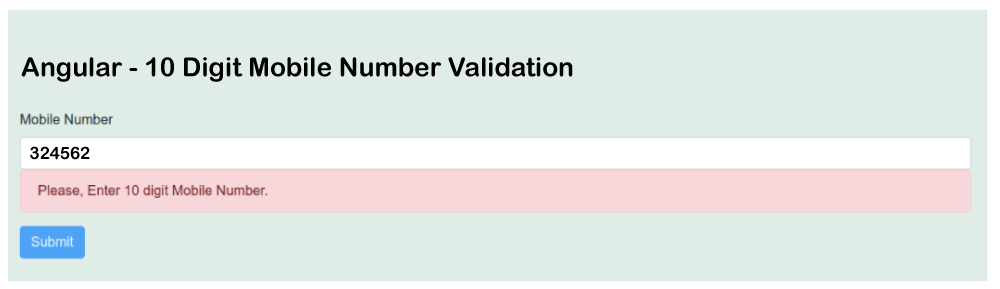
10 Digit Mobile Number Validation in AngularIn this section, we are going to learn about the validation of a ten-digit mobile number. We will use Angular to do this. In our below example, we will use an Angular reactive form to perform the validation of mobile number. We can perform it in various versions of Angular applications like Angular 6, 7, 8, 9, 10, and 11. In our below example, we will use Angular application and Reactive form to validate ten digit mobile number. Reactive will provide the facility to only accept the number. It will not accept any number, only 10 digit mobile numbers. The phone number field will not accept any special characters or alphabets because they are blocked. Special characters can be a comma, brackets, asterisk, percentage, spaces, etc. It will not allow the copy-paste option. Plus (+) symbol will not be allowed because if we enter our country in the dropdown, it will separately add that country code. If the number entered by the user is incorrect, it will display a warning message that "Please, Enter 10 digit Mobile Number." If the number entered by the user is correct, it will allow us to click on Submit button and will not show any warning message. In order to validate ten digit numbers, we have to use some code, which is described as follows: Example: src/app/app.component.html: src/app/app.component.ts Now our above code is ready, and we can run it. When we run this, the following output will be generated: 
Next TopicObservable in Angular
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









