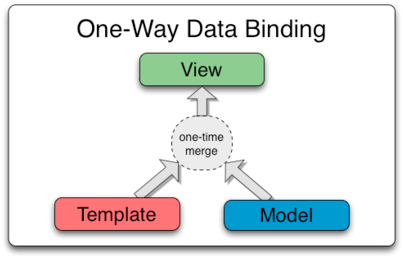
AngularJS Data BindingData binding is a very useful and powerful feature used in software development technologies. It acts as a bridge between the view and business logic of the application. AngularJS follows Two-Way data binding model. One-Way Data BindingThe one-way data binding is an approach where a value is taken from the data model and inserted into an HTML element. There is no way to update model from view. It is used in classical template systems. These systems bind data in only one direction. 
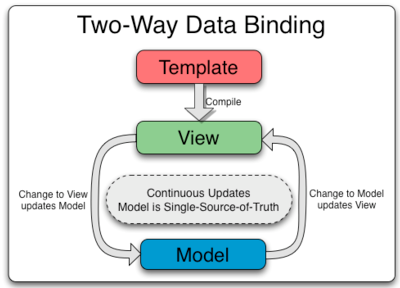
Two-Way Data BindingData-binding in Angular apps is the automatic synchronization of data between the model and view components. Data binding lets you treat the model as the single-source-of-truth in your application. The view is a projection of the model at all times. If the model is changed, the view reflects the change and vice versa.  Test it Now
Test it Now
In the above example, the {{ firstName }} expression is an AngularJS data binding expression. Data binding in AngularJS binds AngularJS expressions with AngularJS data. {{ firstName }} is bound with ng-model="firstName". Let's take another example where two text fields are bound together with two ng-model directives: Test it Now
Next TopicAngularJS Expressions
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










