Angular ng-moduleIn Angular, the ngModel stores a variable by the reference, not by value. Bindings to models are input objects (e.g., dates) or collections (e.g., arrays). The created Phone object has several fields that are used for validation purposes. We are listing the important ones.
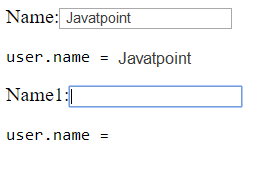
Binding ngModel with getter and setterWhenever the function is called with its zero arguments, it represents the model. And when called with parameters, it sets the value. So the ngModel refers to the address; it does not save the changed value to the object. Rather, it saves it in an internal state (variable-name. value). It would be useful to use the getter and setter for the model when there is an internal representation because the getter and setter functions are used more often in the code. Syntax: Example: We have initialized name by the string Javatpoint and name1 by an empty string. 
Properties
The FormControl tracks the control's value, user interaction, and validation state to keep the view in sync with the model. If it is used as a parent, the directive also registers itself. If you have two-way binding with [()], syntax values in the UI are always synced back to the domain model of your class. To inspect the associated FormControl, export the directive to a local template variable using NgModel as the key. The most commonly used assets for direct access control also exist. See the full list of available properties in AbstractControlDirective. Using ngModel on a standalone controlThe examples show a simple standalone control using ngModel: When using ngModel within a <form> tag, you also provide a name attribute to register the control with the parent form under that name. Use variables where necessary on form submission. In the context of the parent form, it is often unnecessary to include one-way or two-way binding, as the parent form syncs the values for you. If you need to populate initial values in your form, using a one-way binding to ngModel is sufficient as long as you use the value of the exported form instead of the value of the domain model on submit. Using ngModel within a formUsing a standalone ngModel within a groupThe example shows us to use the standalone ngModel control within a form. It controls the display of the form, but does not contain form data. Setting NgModel name attribute by optionsHere, the attribute identified as name is used in the custom form control component. NgModelCreates a FormControl instance from the domain model and binds it to a FormControl element. DescriptionThe FormControl instance tracks the control's value, user interaction, and validation state and keeps the view in sync with the model. If used as a parent, the directive also registers itself as a child control. The directive accepts a domain model as an optional input. If you have a one-way binding to a NgModel with the [] syntax, changing the value of the domain model in the component class sets the value in the view if you have two-way binding with [()] syntax values in the UI, then the synced back to the domain model of your class. To inspect the associated FormControl, export the directive to a local template variable using NgModel as the key. You can then access the control using the Control property of the directive. Using ngModel on a standalone controlThe examples show a standalone control using NgModel: When we use NgModel within a <form> tag, you provide a name attribute to register control with the parent form under that name. If you need to populate initial values in your form, using a one-way binding to NgModel is sufficient as long as you use the value of the exported form instead of the value of the domain model at the vertex. Using a standalone ngModel within a groupThe example shows you a standalone ngModel control within a form. It controls the display of the form, but cannot contain the form data. Setting the ngModel name attribute through optionsThe attribute identified as name is used in the custom form control component. To able to specify the name of the NgModel, you have to specify it by using the ngModelOptions input.
Next TopicAngular File Upload
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









