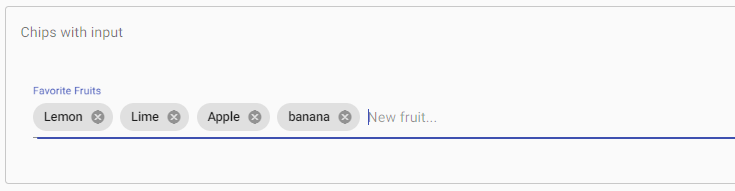
Angular Material ChipsThe md-chips is an angular directive used as a special component called a chip. It is used to represent a small set of information, for example, a contact, tag, etc. A custom template can be used to render the contents of a chip. It can be achieved by specifying the md-chip-template element containing the custom content as md-chips. The <mat-chip-list> displays a list of values as individual, keyboard accessible, chips. Unstyled chipsBy default, content design styles are implemented in <mat-chip>. For any styled chip, do not use <mat-basic-chip>. We can optimize chip appearance by implementing CSS. <mat-basic-chip> gets the mat-basic-chip CSS class in addition to the mat-chip-class. SelectionThe chips are selected through the selected property. It can be disabled by selecting to select on <mat-chip-list>. Whenever the state of the selection changes, a chipselectionchange is emitted through the event (selection change). Disabled chipsIndividual chips will be disabled by implementing the Disabled attribute on the chip. When disabled, chips are neither selectable nor noticeable. Chip InputThe MatChipInput directive will be used with a chip list to streamline the interaction between the two components. The directive adds chip-specific behaviour to the input element within <mat-form-field> to add and remove the chip. With MatChipInput <input> will be placed inside or outside the chip-list element. Example of chip input inside a chip-list element. app.component.html app.component.ts app.component.css Output: 
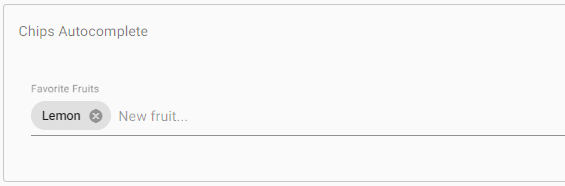
An example of chip input placed outside the chip-list element. An example of chip input with an auto complete placed inside the chip-list element. app.component.html app.component.css Output: 
Keyboard interactionUsers can move by the chips using the arrow keys and select /deselect them with space. Clicking also focuses on the chips, ensuring that keyboard navigation begins on the appropriate chip. OrientationIf you want the chips in the list to be stacked vertically, instead of horizontally, you can apply the mat-chip-list-stacked class, as well as the aria-orientation="vertical" attribute: Specifying global configuration defaultsDefault options for the chips module can be specified using the MAT_CHIPS_DEFAULT_OPTIONS injection token. ThemingThe selected color of a <mat-chip> can be changed by using the color property. By default, chips use a neutral background color depending on the current theme (light or dark). It can be changed to 'Primary,' 'accent' or 'Warn'. AccessibilityA chip-list behaves as a role = "listbox", with each chip having a role = "option". The chip input must contain a placeholder or be given a meaningful label via area-label or area-labeledby.
Next TopicAngular Material Select
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










