Angular Material SnackbarThe <MatSnackBar> is an Angular Directive used to show a notification bar to show on mobile devices as the dialogs or popups. It is a service for displaying snack-bar notifications. 
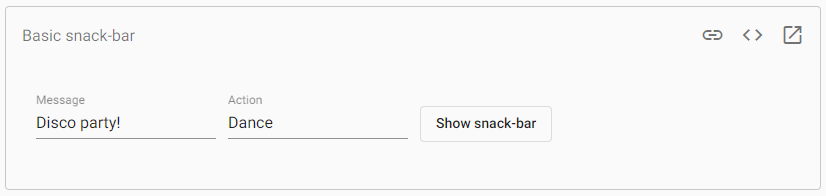
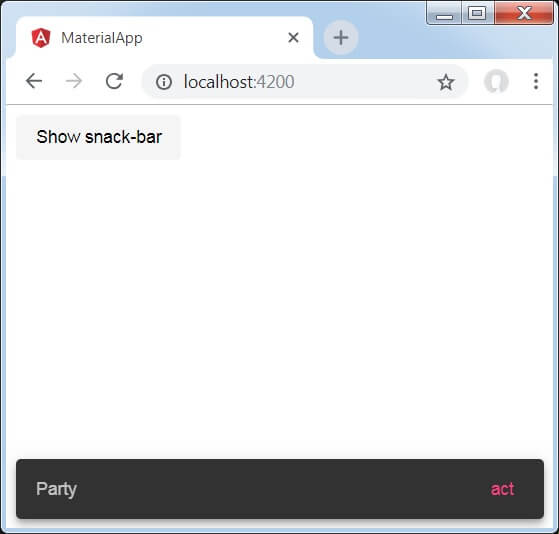
Opening a SnackbarA snack-bar contains a string message. It is used to obtain information on rejecting a snack bar. MatSnackBarRef exposes that the action is triggered with the action for simple messages. If you want to inject MatSnackBarRef then close a custom snack bar that was opened by the OpenFromComponent. A snack bar can be manually rejected, which can be opened by calling the dismissal method on matsnackbar to make a call. At a time, only one snack bar is opened. If the new snack bar is opened while the previous message is still showing, then the old message is rejected automatically. The snack-bar can be given a period through an optional configuration objecting: Sharing data with a custom snack-barYou can share data with the help of custom snack-bar, which you opened by the openFromComponent method. You have to use MAT_SNACK_BAR_DATA injection token to access the data in the component: Setting the global configuration by defaults.If you want to override the snack bar options, you can use the MAT_SNACK_BAR_DEFAULT_OPTIONS injection token. AccessibilitySnack-bar messages are announced via the aria-live area. The snack-bar is not focused on the element. It is recommended that the application provide an alternative way for the user to perform tasks for any given task in the snack bar. An action available for a snack bar should not be given a duration to accommodate screen-reader users who wish to activate the action to navigate the snack bar element. If the user focused their attention within the snack bar, then the focus must be placed sensibly somewhere, depending on the context of the application when the snack bar is rejected. Never use "dismissal" as a snack-bar-action, preferring instead to use a period when there are no additional actions with the notification. Example:app.module.ts app.component.html app.component.ts Output: 
Explanation: We have created a button by using mat-button. On clicking that button, we show the snack bar.
Next TopicAngular Material Fab-Toolbar
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









