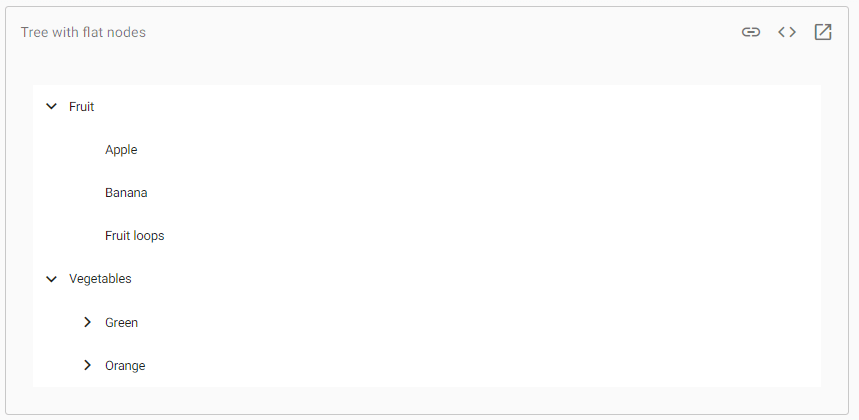
Angular Material-TreeThe mat-tree provides the content design, style, tree that is used to display hierarchical data. The tree builds on the CDK tree's foundations and uses the same interface for its data source inputs and templates, except its element and attribute selectors will be prefixed with the material instead of CDs. There are two types of trees: flat trees and nested trees. Flat treeIn the flat tree, the hierarchy is flattened; nodes are inside each other, rather they are presented as siblings in sequence. app.component.html app.module.ts Output: 

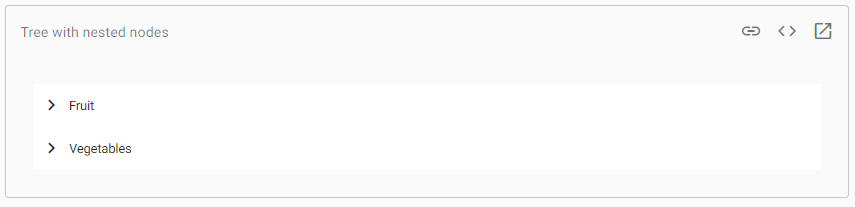
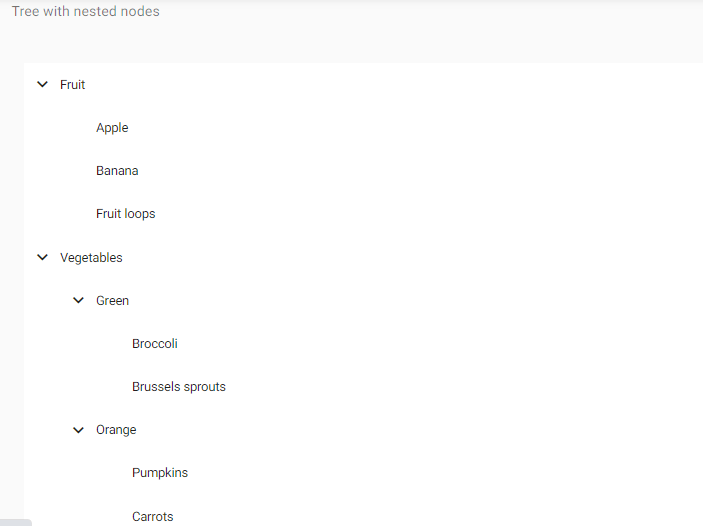
Flat trees are usually easy to style and observe. They are also more suited to scrolling variations, such as infinite or virtual scrolling. Nested TreeIn the nested tree, children are placed inside their parent node in their DOM. The parent node has an outlet for all children to have a node. app.component.html app.component.ts app.component.CSS Output: 
Nested trees are easier to work with hierarchical relationships, which is difficult to accomplish with flat nodes. Features<mat-tree> itself relates to the rendering of only one tree structure. Additional features can be built above the tree by adding behavior inside the node template (e.g., padding and toggles). The table's data source will propagate interactions affecting intermittent data (such as expansion/collapse). TreeControlTreeControl controls the state of expansion/collapse of tree nodes. Users can recursively expand/collapse a tree node through tree control. For a nested tree node, the GetChildren function needs to be passed to NestedTreeControl to work smoothly. The getChildren function can return an overview of children for a given node or an array of children. FlatTreeControl needs to be passed for the flattened tree node to make the gatelevel and issandable functions recursive. ToggleTo increase or collapse the tree node, a MatTreeNodeToggle will be added to the tree node. The toggle collapse serves the tree control and can extend the tree node by setting [matTreeNodeToggleRecursive] to correct. Nested trees do not require padding as padding can be easily added to the structure of the DOM. AccessibilityTrees without text or labels must be given a meaningful label via the area-label. Aria-read-only default to true if it is not set. Mat-Tree does not manage any focus keyboard interactions on its own. Users can add desired keyboard interactions to their applications.
Next TopicAngular Material Dialog
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










