Angular Material typographyWhat is typography?Typography is a way of arranging the text legible, readable, and attractive when displayed. The typology of the angular material is based on the guidelines derived from the material design imagery and organized within the typography level. Each level has a size, line height, and font-weight. CSS classes are provided for typography. You can use them to create visual consistency across your application. The levels are given below:
The typography is collected into a typography configuration which is used to generate the CSS. First include the Roboto font with the 300, 400 and 500 weights to get started. You can include it from the Google Fonts: You can add the appropriate CSS classes to the elements that you want to style: Angular content have not implement any global CSS. To apply the typographic styles of the library more broadly, you can take advantage of the mat-typography CSS class. This class will style the descendant root elements. CustomizationTypography customization is an extension of the sass-based theme of angular content. According to the examples, the typology configuration is created using the mat-typography-configuration function, the font family and the typographic levels described. Typographic level is defined by a matte-typography-level function, requiring line height, and font-weight. The font-family is in quotes. When the definition of custom typography is created, it is consumed to generate styles by different sass blends. You can pass the typography configuration to a matte-core if you are using content theming: Content typography in your custom CSSAngular Content includes typography utility and functions that you can use to customize the components:-
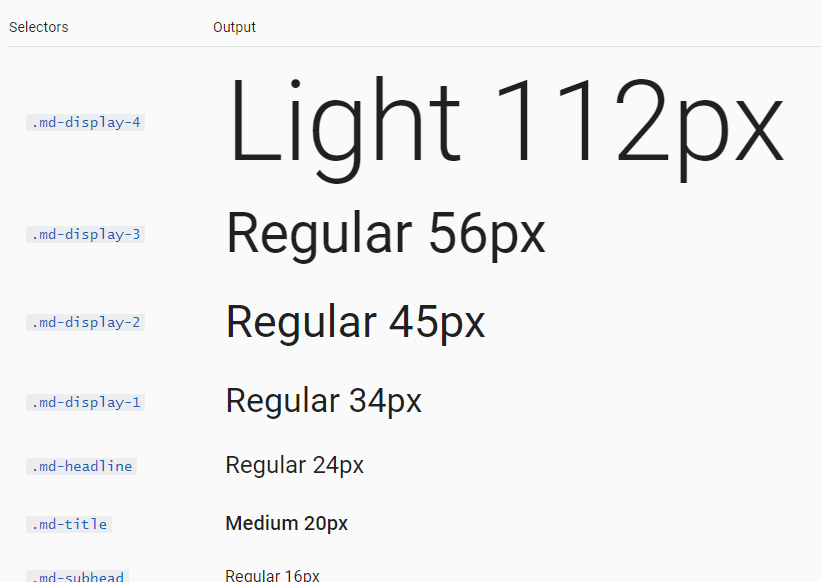
General TypographyAngularJS Material uses Roboto font for the components. Roboto font will not be loaded by AngularJS content. The developer is responsible for loading all the fonts used in the application. Heading StylesYou should style the <h1> <h6> heading tags with the styling class: Output: 
Next Topic#
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










