Angular Material InstallationAngular Material provides UI components that work in mobile, web, and desktop too. Angular Material is used to develop the process by reusability of common components like Cards, inputs, Data Tables, etc. We require the following to install Angular
Node.js should be greater than 8.11, and npm should be greater than 5.6. Node.jsType node -v in the terminal to check the Node.js is installed on your system or not. It will help you to see the version of Node.js which is installed in our system. If the command does not shows any result for the command., it means you have not installed Node. js correctly. To install Node.js, go through the link https://nodejs.org/en/download/ and download the version which is suitable for your OS. 
Install the package based on your Operating System. When nodejs is installed, npm will also get installed with it. Type npm -v in the terminal to check if npm is installed or not in our system. It displays the version of npm. Angular installations are easy with the help of Angular CLI. Visit https://cli.angular.io/ to get the reference of the command. 
Type npm install -g @angular/cli to install Angular CLI on your system. 
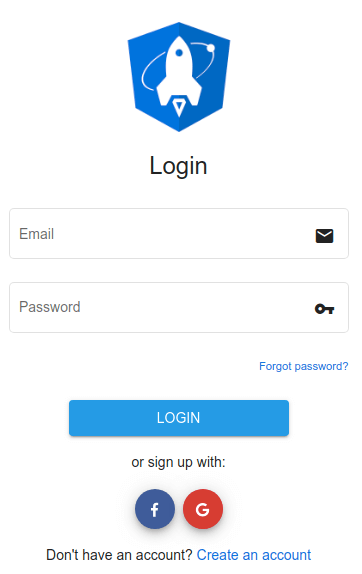
Angular CLI provides the interface as shown above. We can also use IDE such as, WebStorm, Atom, Visual Studio Code, etc. Installing Angular MaterialStep 1: Install the Angular CLI Install the Angular CLI by using npm: Step 2: Create a workspace for Angular Project Create a workspace: Step 3: Install Angular Material, Angular CDK, and Angular Animations The add command will update by using the Angular CLI, perform configuration changes, and execute initialization code. Step 4: Configure animations Step 5: Import the Angular Material component modules Import the component modules that are required for the application. ExamplesExamples:Checkbox Radio Button Input Button Card Output: 
Step 6: Gesture Support The components (mat-slider, matTooltip, mat-slide-toggle) believe on HammerJS for using gestures. Install HammerJS, then import it on the 'main.ts' file.
Next TopicAngular Material Icons
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










