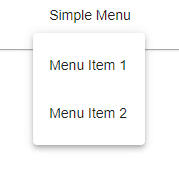
Angular Material MenubarThe menu bar is a horizontal bar that consists of labels of menus in an operating system GUI and other applications. For creating the menu in Angular material, the md-menubar container component is used that hold multiple menus. Menu items in AngularSteps to implement menu items in Angular applications are as follows: Step 1: Import Angular Material Menu module We can import material menu module (MatMenuModule) in the app.components.ts file or app.module.ts file that can be used across the application. Step 2: Use mat Menu selector to display Menu Items After importing the MatMenuModule in the component file, use mat-menu selector that is a floating panel containing list of menu options. Add a template reference variable to the mat-menu that refers to the menu panel. Step 3: Add matMenuTriggerFor Element The mat-menu element in the UI does not render anything. The menu must be associated with a trigger element that open and close the menu using the matMenuTriggerFor directive. In the above example, we attach the mat-menu container to a "Simple Menu" button by the matMenuTriggerFor attribute. 
Changing mat Menu PositionBy default, the material menu will be displayed under the menu trigger element. To change the menu position, we use the xPosition and yPosition properties of the mat-menu selector. mat-Menu position Before or afterIf you want to display menus before and after the menu trigger element, we can pass the xPosition value as "before" or "after." The xPosition property changes the menu position on the horizontal axis. Mat Menu position above or belowTo display the menu position above the menu trigger element set yPosition property as above. It is used to change the menu position across the vertical axis. It accepts the values above or below. Mat Menu with IconsWe display material icons before the menu item text by placing mat-icon elements. Example:The below example shows the use of md-menu-bar directive and also the uses of menu-bar. app.component.html Output: 
Next TopicAngular Material Progress Bar
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










