<apex: axis> Component in Visualforce PageThe <apex: axis> is a component used as a child component for <apex: chart> to specify the axis in which the chart should be designed. We can define one <apex: axis> for each chart edge. So, we can specify up to 4 <apex: axis> for a single <apex: chart> component. Using the <apex: axis> component, we can set the units, scale, labeling, and other visual options for the axis. The <apex: axis> component has the following attributes on the Visualforce Page: 1. dashSize The dashSize is an Integer-type attribute used for specifying the size of the dash marker. This attribute accepts value in pixels, and if we don't specify its value, three is set as a default value to it. Syntax: 2. fields The "fields" is a string-type attribute that specifies field(s) in each record of the chart data from which to retrieve axis label values. We can specify more than one field for increasing the axis scale range to include all values. Syntax: 3. grid The grid is a Boolean-type attribute used for specifying whether to draw gridlines in the chart's background. Boolean-value false is set as a default value for this attribute. Syntax: 4. gridFill The gridFill is a Boolean-type attribute used for specifying whether to fill in alternative grid intervals with a background color. Boolean-value false is set as a default value for this attribute. Syntax: 5. id The Id is a string-type attribute, i.e., a unique identifier that allows this component to be referenced by other components on the page. Syntax: 6. margin The margin is an integer-type attribute used to specify the distance between the chart's outer edge and the baseline of the axis label text. By default, its value is set to 10 for this attribute. Syntax: 7. maximum The maximum is an integer-type attribute used to specify the maximum value for the axis. By default, its value is calculated from the values in fields. Syntax: 8. minimum The minimum is an integer-type attribute used to specify the minimum value for the axis. By default, its value is calculated from the values in fields. Syntax: 9. position The position is a string-type attribute that specifies the edge of the chart to which to bind the axis. These are the possible values for this attribute:
Syntax: 10. rendered The rendered is a Boolean-type attribute used for specifying whether the axis elements are rendered with the chart. Boolean-value true is set as a default value for this attribute. Syntax: 11. tips The "tips" is an integer-type attribute used to specify the number of tick marks placed on the axis. The tips attribute valid only when the axis type is Numeric. Syntax: 12. title The title is a string-type attribute used to specify the axis's label. Syntax: 13. type The type is a string-type attribute used to specify the axis type used to calculate axis intervals and spacing. These are the possible values for this attribute:
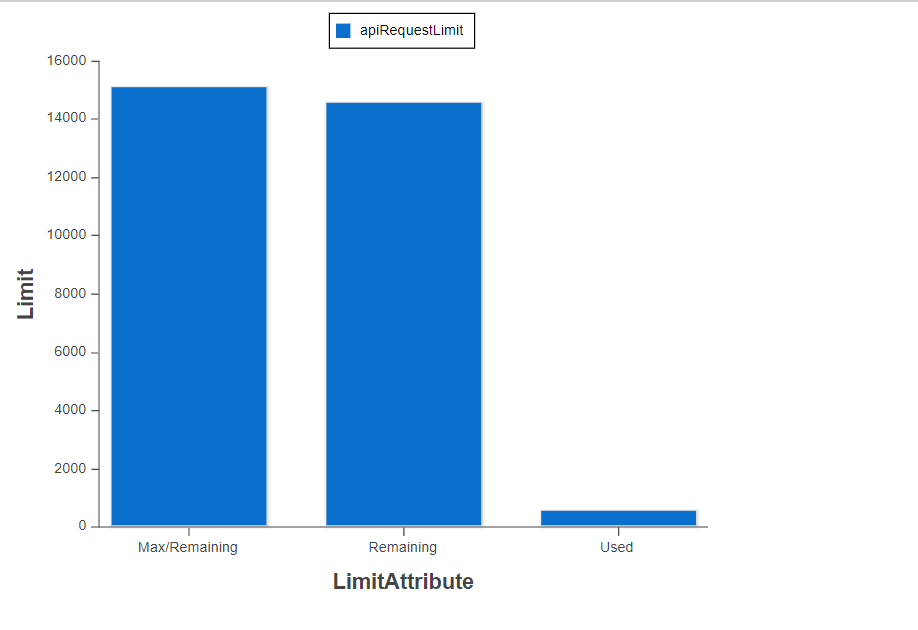
Syntax: Let's take an example to understand how we can use the <apex: axis> component on the Visualforce page. ApexAxisExample.vfp ApexAxisController.apxc Output 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










