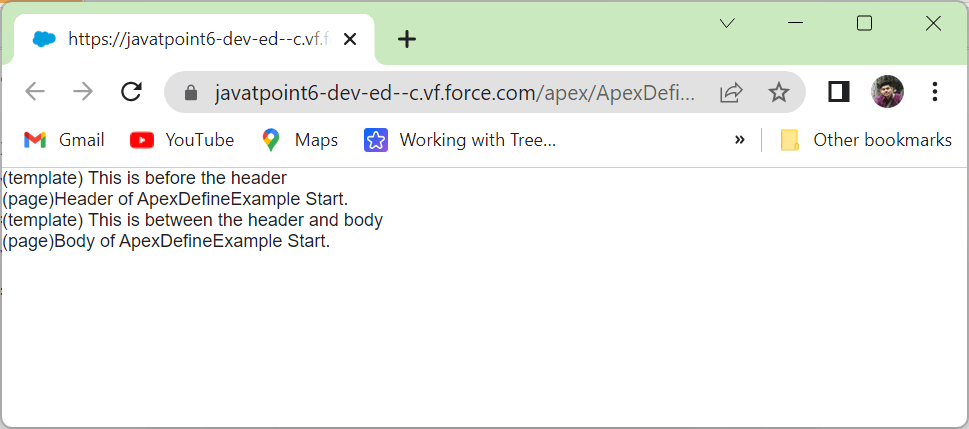
<apex: insert> Component in Visualforce PageThe <apex: insert> is another important templated component used for declaring the named area defined by the <apex: define> component in another VF page. To share the data between multiple pages, we have to use this component with the <apex: composition> and <apex: define> components. The <apex: insert> component has the following attributes on the VF page: 1. name The name is a string-type attribute used for specifying the name of the matching <apex: define> tag providing the content to be inserted into this VF page. Let's take an example to understand how we can use the <apex: insert> component on the VF page: ApexDefineExample.vfp ApexInsertExample.vfp Output 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










