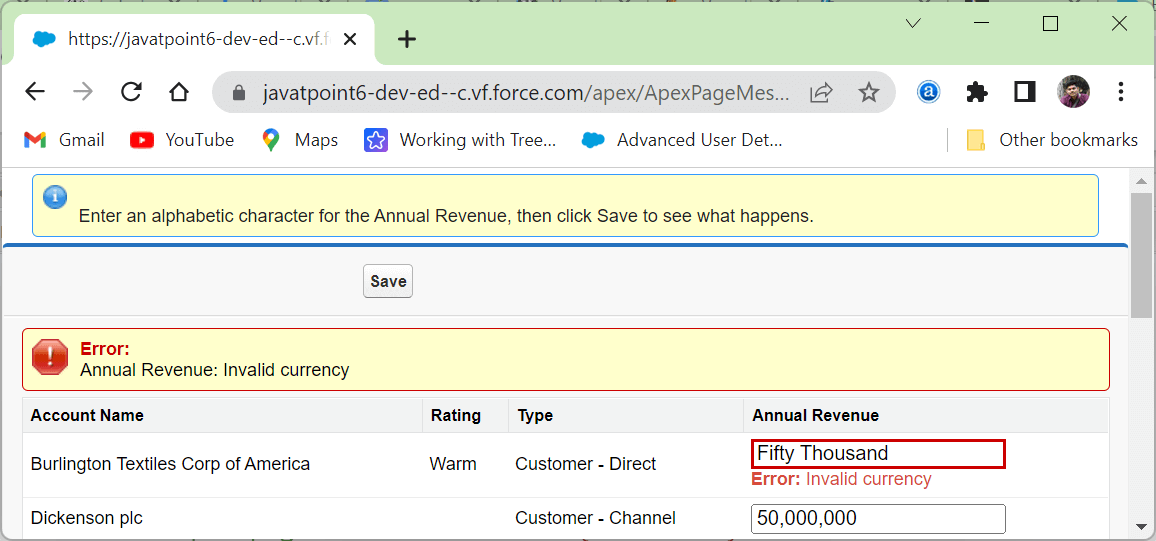
<apex: pageMessages> Component in Visualforce PageThe <apex:pageMessages> is another important component that is similar to the <apex: pageMessage> that is also used for displaying all the success, error, and warning messages of all the components that are presented using SF styling on the current page. We use the <apex:pageMessages> component when we need to get user input for a controller method that doesn't correspond to the field on a sObject. Just like the <apex: pageMessage> component, the <apex: pageMessages> component also have some attributes which are used when this component is used on the page. These attributes are as follows: 1. idThe id attribute is of type string, i.e., a unique identifier used for allowing the component to be referenced by other components on the page. Syntax: 2. escapeThe escape attribute is of type Boolean that is used for specifying whether the sensitive HTML and XML characters should be escaped in the HTML output generated by the component or not. Syntax: 3. renderedThe rendered attribute is of type Boolean that is used for specifying whether the component is rendered on the page or not. By default, its value is set to true. Syntax: 4. showDetailThe showDetail attribute is of type boolean that is used for identifying whether to display the detail portion of the messages or not. By default, its value is set to false. Syntax: Let's take examples to understand how we can use the <apex: pageMessages> component in the VF page: ApexPageMessagesExample1.vfp Output 
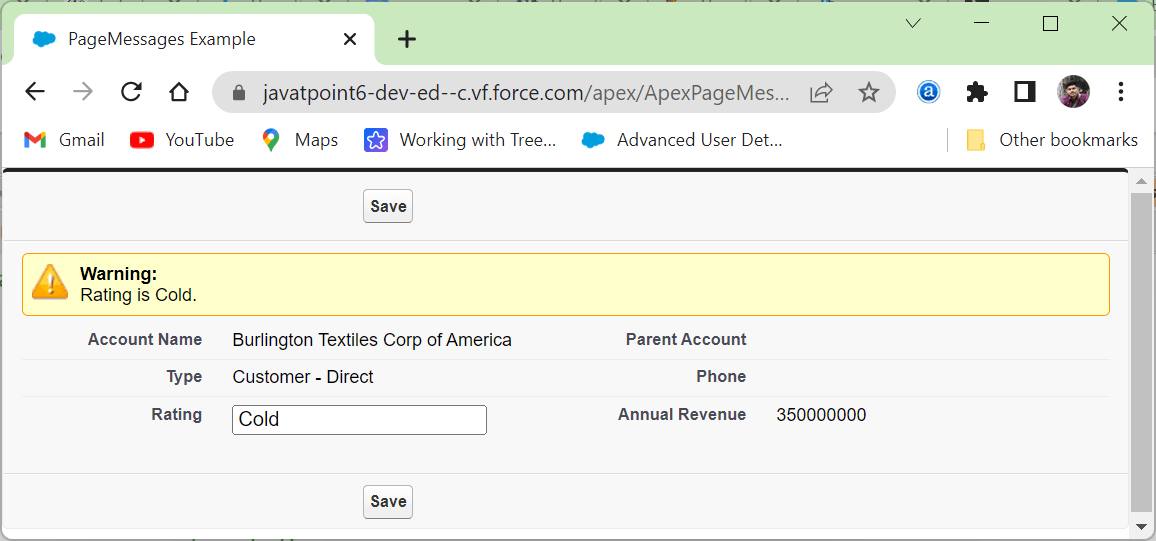
Let's take another example, in which we set the message detail from the controller class and show it on VF page. ApexPageMessagesExample2.vfp PageMessageController.apxc Output 
Next Topic
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










