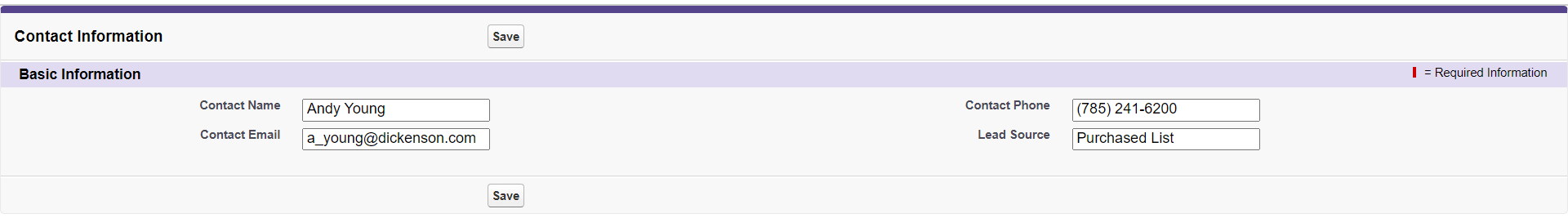
<apex: pageBlockSectionItem> Component in Visualforce PageThe <apex: pageBlockSectionItem> is another component used with the <apex: pageBlock> and <apex: pageBlockSection> components. The <apex: pageBlockSectionItem> component specifies a single data piece that contains one column in one row. We can add up to two components inside a single <apex: pageBlockSectionItem> component. If there is no child specified inside this component, the column is rendered as an empty space. If only a single child is specified inside this component, the contents span both cells of the column. If two children are specified inside this component, the first component is rendered on the left, and the second is rendered on the right. This component supports the HTML pass-through attributes by adding "html-" as a prefix. The <apex: pageBlockSectionItem> component has the following attributes on the Visualforce page: 1. dataStyle The "dataStyle" is a string-type attribute used for specifying the CSS style used for displaying the content of the right "data" cell of the page block section column. Syntax: 2. dataStyleClass The "dataStyleClass" is a string-type attribute used for specifying the CSS class used for displaying the content of the right "data" cell of the page block section column. Syntax: 3. dataTitle The "dataTitle" is a string-type attribute used for specifying the text displayed when we hover over the right "data" cell of the page block section column. Syntax: 4. dir The "dir" is a string-type attribute used for specifying the direction in which the generated HTML component should be read. RTL and LTR are the two possible values for this attribute. Syntax: 5. helpText The "helpText" is a string-type attribute used for specifying the text displayed as a hover-based tooltip next to this field. Syntax: 6. id The id is a string-type attribute, i.e., a unique identifier that allows this component to be referenced by other components on the page. Syntax: 7. labelStyle The "labelStyle" is a string-type attribute used for specifying the CSS style used for displaying the content of the left "label" cell of the page block section column. Syntax: 8. labelStyleClass The "labelStyleClass" is a string-type attribute used for specifying the CSS class used for displaying the content of the left "label" cell of the page block section column. Syntax: 9. labelTitle The "labelTitle" is a string-type attribute used for specifying the text displayed when we hover over the left "label" cell of the page block section column. Syntax: 10. lang The lang is a string-type attribute used to specify the base language that will be used for the generated HTML output. The values can be "en" or "en-US" etc. Syntax: 11. onDataclick The "onDataclick" is another string-type attribute used to specify the JavaScript method invoked when the onDataclick event occurs or when the user clicks the right "data" cell of the page block section column. Syntax: 12. onDatadblclick The "onDatadblclick" is a string-type attribute used for specifying the JavaScript method invoked when the onDatadblclick event occurs or when the user clicks the right "data" cell of the page block section column twice. Syntax: 13. onDatakeydown The "onDatakeydown" is a string-type attribute used for specifying the JavaScript method invoked when the onDatakeydown event occurs or when the user presses a keyboard key. Syntax: 14. onDatakeypress The "onDatakeypress" is a string-type attribute used for specifying the JavaScript method invoked when the onDatakeypress event occurs or when the user holds down or presses a keyboard key. Syntax: 15. onDatakeyup The "onDatakeyup" is a string-type attribute used to specify the JavaScript method invoked when the onDatakeyup event occurs or when the user releases a keyboard key. Syntax: 16. onDatamousedown The "onDatamousedown" attribute is a string-type attribute used to invoke the JavaScript method when the onDatamousedown event occurs or when the user presses the mouse button. Syntax: 17. onDatamousemove The "onDatamousemove" is a string-type attribute used for specifying the JavaScript method that needs to be invoked when the onDatamousemove event occurs or when the user moves the mouse pointer. Syntax: 18. onDatamouseout The "onDatamouseout" is a string-type attribute used for specifying the JavaScript method invoked when the onDatamouseout event occurs or when the user moves the mouse pointer away from the right "data" cell of the page block section column. Syntax: 19. onDatamouseover The "onDatamouseover" attribute is a string-type attribute used to invoke the JavaScript method when the onDatamouseover event occurs or when the user moves the pointer over the right "data" cell of the page block section column. Syntax: 20. onDatamouseup The "onDatamouseup" is a string-type attribute used for specifying the JavaScript method that needs to be invoked when the onDatamouseup event occurs or when the user releases the mouse button. Syntax: 21. onLabelclick The "onLabelclick" is a string-type attribute used for specifying the JavaScript method invoked when the onLabelclick event occurs or when the user clicks the left label cell of the page block section column. Syntax: 22. onLabeldblclick The "onLabeldblclick" is a string-type attribute used for specifying the JavaScript method invoked when the onLabeldblclick event occurs or when the user clicks the left label cell of the page block section column twice. Syntax: 23. onLabelkeydown The "onLabelkeydown" is a string-type attribute used for specifying the JavaScript method invoked when the onLabelkeydown event occurs or when the user presses a keyboard key. Syntax: 24. onLabelkeypress The "onLabelkeypress" is a string-type attribute used to specify the JavaScript method invoked when the onLabelkeypress event occurs or when the user presses or holds a keyboard key. Syntax: 25. onLabelkeyup The "onLabelkeyup" is a string-type attribute used for specifying the JavaScript method invoked when the onLabelkeyup event occurs or when the user releases a keyboard key. Syntax: 26. onLabelmousedown The "onLabelmousedown" is a string-type attribute used to specify the JavaScript method invoked when the onLabelmousedown event occurs or when the user clicks a mouse button. Syntax: 27. onLabelmousemove The "onLabelmousedown" is a string-type attribute used for specifying the JavaScript method invoked when the onLabelmousemove event occurs or when the user moves the mouse pointer. Syntax: 28. onLabelmouseout The "onLabelmouseout" is a string-type attribute used for specifying the JavaScript method invoked when the onLabelmouseout event occurs or when the user moves the mouse pointer away from the left label cell of the page block section column. Syntax: 29. onLabelmouseover The "onLabelmouseover" is a string-type attribute used for specifying the JavaScript method invoked when the onLabelmouseover event occurs or when the user moves the mouse pointer over the left label cell of the page block section column. Syntax: 30. onLabelmouseup The "onLabelmouseup" is a string-type attribute used to specify the JavaScript method invoked when the onLabelmouseup event occurs or when the user releases the mouse button. Syntax: 31. rendered The "rendered" is a boolean-type attribute used to specify whether the component is rendered on the page. The Boolean value true is set as a default value for this attribute. Syntax: Let's take an example to understand how we can use this component on the Visualforce page: ApexPageBlockSectionItemExample.vfp Output 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










