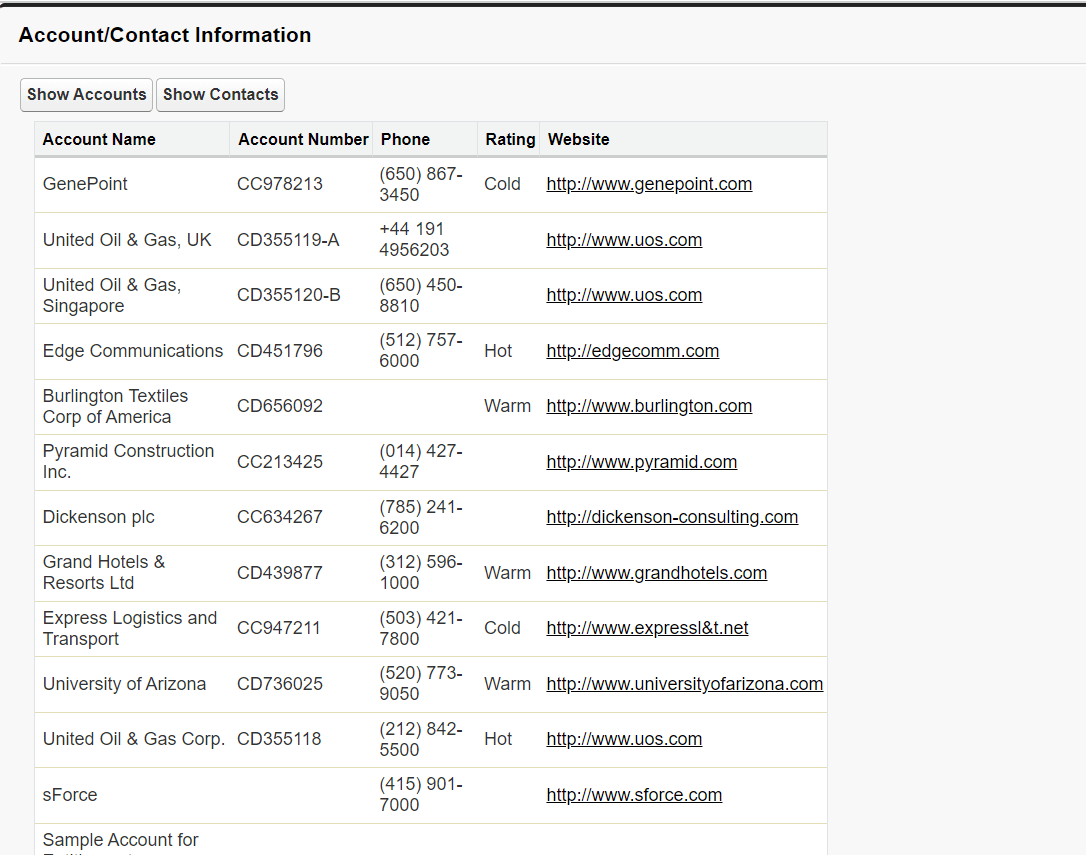
<apex: column> Component in Visualforce PageThe <apex: column> component is one of the most important component when we work with <apex: dataTable> and <apex:pageBlockTable> components. The <apex: column> is used for creating a single column in a table and it must always be child of <apex:dataTable> or <apex:pageBlockTable> components. When we bind the value attribute of <apex: column> component with a sObject field, the label associated with this field is used as the column header. Note: If we want to override the standard label, use the headerValue attribute or the column's header facet.The HTML pass-through attributes are also supported by this component using the "html-" prefix. The <apex: column> component has the following attributes: 1. breakBeforeThe breakBefore attribute is of type Boolean, which specifies whether the column should begin with a new row in the column or not. By default, its value is set to false. Syntax: 2. colspanThe colspan attribute is of type Integer, which specifies the total number of columns that this column spans in the table. The colspan attribute cannot be used for header and footer cells. Syntax: 3. dirThe dir attribute is of type String that specifies the direction in which the generated column text should be generated. LTR and RTL are the two possible values for this attribute. Like the colspan attribute, we cannot use this attribute for header and footer cells. Syntax: 4. footerClassThe footerClass attribute is of type string that is used for specifying the style class to apply it on the column footer for displaying it. When we want to apply an external CSS stylesheet, we use this attribute. Syntax: 5. footercolspan, footerdir, footerlang, footeronclick, footerondbclick, footeronkeydown, footeronkeypress, footeronkeyup, footeronmousemove, footeronmouseout, footeronmouseover, footeronmouseup, footerstyle, footertitleAll these attributes were depreciated in version 16.0 and did not affect the page. 6. footerValueThe footerValue is of type string that is used for specifying the text to display it in the column footer. We cannot use the footer facet of the column if we are using the footerValue attribute. Syntax: 7. headerClassThe headerClass attribute is of type string that is used for specifying the style class to apply it on the table header for displaying it. When we want to apply an external CSS stylesheet, we use this attribute. Syntax: 8. headercolspan, headerdir, headerlang, headeronclick, headerondbclick, headeronkeydown, headeronkeypress, headeronkeyup, headeronmousemove, headeronmouseout, headeronmouseover, headeronmouseup, headerstyle, headertitleAll these attributes were depreciated in version 16.0 and did not affect the page. 9. headerValueThe headerValue is of type string that is used for specifying the text to display it in the column header. We cannot use the column header facet if we use the headerValue attribute. Syntax: 10. idThe id is of type string that is used to allow this component to be referenced by other components on the page. Syntax: 11. langThe lang is of type string that is used to specify the base language that is used for the generated HTML output. The values can be "en" or "en-US" etc. Syntax: 12. onclickThe onclick attribute is of type string that is used to invoke the JavaScript method when the onclick event occurs in the column. The onclick attribute cannot be applied on header and footer cells. Syntax: 13. ondblclickThe ondblclick attribute is of type string that is used to invoke the JavaScript method when the ondblclick event occurs in the column or simply when the column is clicked twice. The ondblclick attribute can also not be applied to header and footer cells. Syntax: 14. onkeydownThe onkeydown attribute is of type string that is used to invoke the JavaScript method when the onkeydown event occurs in the column or simply when the user presses a keyboard key. The onkeydown attribute can also not be applied to header and footer cells. Syntax: 15. onkeypressThe onkeypress attribute is of type string that is used to invoke the JavaScript method when the onkeypress event occurs in the column or simply when the user holds down or presses a keyboard key. The onkeypress attribute can also not be applied to header and footer cells. Syntax: 16. onkeyupThe onkeyup attribute is of type string that is used to invoke the JavaScript method when the onkeyup event occurs in the column or simply when the user releases a keyboard key. The onkeyup attribute can also not be applied to header and footer cells. Syntax: 17. onmousedownThe onmousedown attribute is of type string that is used to invoke the JavaScript method when the onmousedown event occurs in the column or simply when the user presses the mouse button. The onmousedown attribute can also not be applied to header and footer cells. Syntax: 18. onmousemoveThe onmousemove attribute is of type string that is used to invoke the JavaScript method when the onmousemove event occurs in the column or simply when the user moves the mouse pointer. The onmousemove attribute can also not be applied to header and footer cells. Syntax: 19. onmouseoutThe onmouseout attribute is of type string that is used to invoke the JavaScript method when the onmouseout event occurs in the column or simply when the user moves the mouse pointer away from the column. The onmouseout attribute can also not be applied to header and footer cells. Syntax: 20. onmouseoverThe onmouseover attribute is of type string that is used to invoke the JavaScript method when the onmouseover event occurs in the column or simply when the user moves the pointer over the column. The onmousedown attribute can also not be applied to header and footer cells. Syntax: 21. onmouseupThe onmouseup attribute is of type string that is used to invoke the JavaScript method when the onmouseup event occurs in the column or simply when the user releases the mouse button. The onmouseup attribute can also not be applied to header and footer cells. Syntax: 22. renderedThe rendered attribute is of type Boolean that is used for specifying whether this component is rendered on the page or not. By default, its value is set to true. Syntax: 23. rowspanThe rowspan attribute is of type string that is used to specify the number of rows that each cell of this column takes up in the table. Syntax: 24. styleThe style attribute is of type string that is used to specify the CSS that is applied to it. Inline CSS is used as a value for this attribute. The style attribute will not be applied to the header and footer cells. Syntax: 25. styleClassThe styleClass attribute is of type string that is used to specify the external CSS stylesheet applied to it to display the column. Syntax: 26. titleThe title attribute is of type string that is used to specify the text that will be displayed as a tooltip when the mouse hovers this component Syntax: 27. valueThe value attribute is of type string that is used to specify the text displayed in every cell of the column. Syntax: 28. widthThe width attribute is of type string used for specifying the width of the column in px or %. Syntax: The <apex: column> component has the following two Facets: 1. footer It is one component that appears in the column's footer cell. We cannot use the column's footerValue attribute when using a footer facet. 2. Header It is one component that appears in the column's header cell. We cannot use the column's headerValue attribute when using the header facet. Let's take an example to understand how we can use the <apex: column> component inside the VF page: ApexColumnExample.vfp ApexColumnController.apxc Output 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









