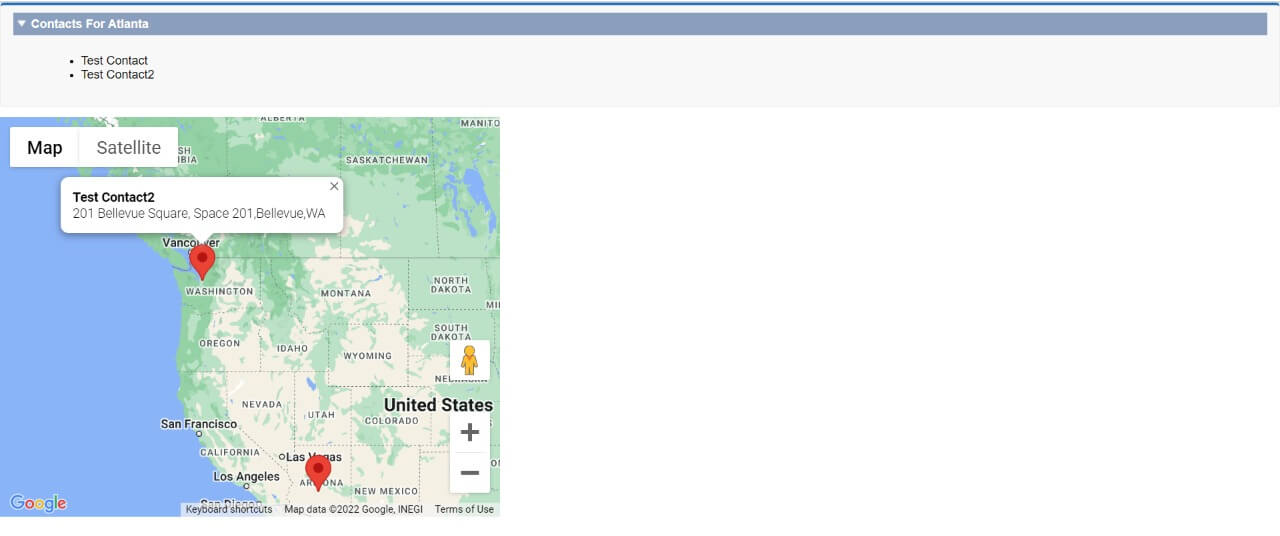
<apex: mapInfoWindow> Component in Visualforce PageThe <apex: mapInfoWindow> is another important component that is used for defining an info window for the marker displayed at a location on an <apex: map>. The body of the <apex:mapInfoWindow> component is displayed in the info window when users click or tap the marker. The body of the <apex: mapInfoWindow> can be Visualforce markup, HTML and CSS, or even plain text. By default, only one info window displays at a time. That is, when you click another marker, the first info window disappears, and the new info window appears. To display multiple info windows at once, set showOnlyActiveInfoWindow to false on the containing <apex: map> component. The <apex: mapInfoWindow> component has the following attributes: 1. id The id is a string-type attribute, i.e., a unique identifier that allows this component to be referenced by other components on this page. Syntax: 2. maxWidth The maxWidth is an Integer-type attribute that is used for specifying the maximum width of the info window. Syntax: 3. rendered The rendered is a Boolean-type attribute that is used for specifying whether this component is rendered on the page or not. Boolean-value true is set as a default Syntax: Let's take an example to understand how we can use this component on the Visualforce page: ApexMapInfoWindowExample.vfp Output 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










