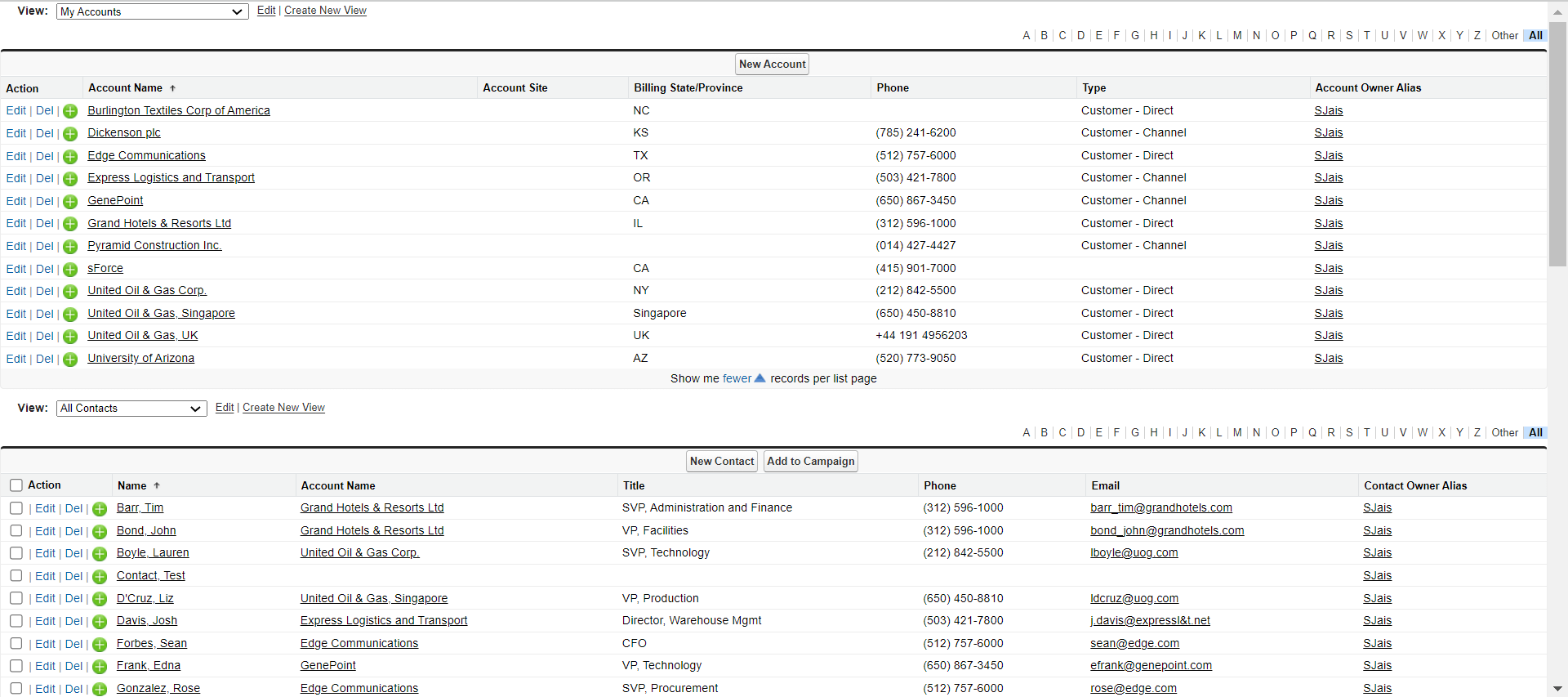
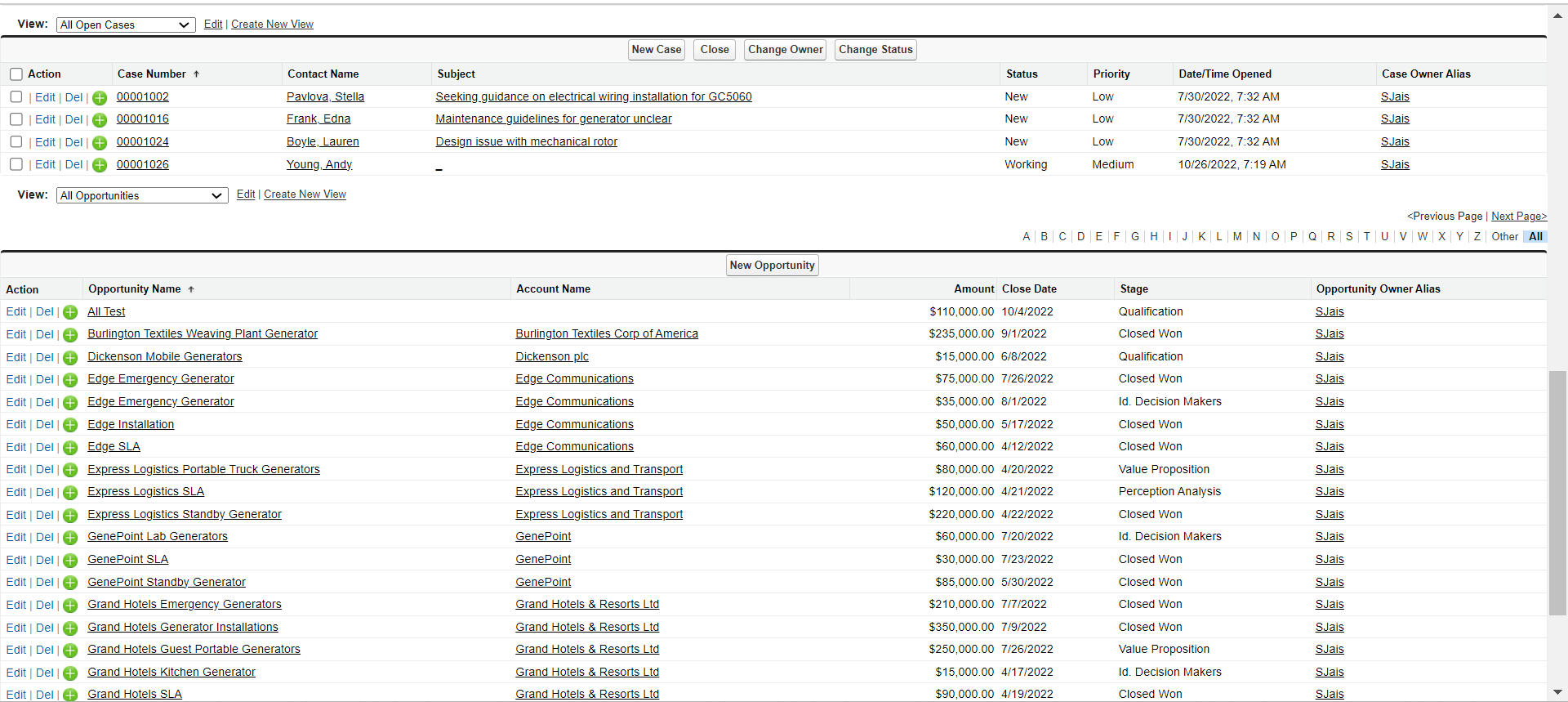
<apex: listViews> Component in Visualforce PageThe <apex: listViews> is another important component that acts as a list view picklist for an object. It displays the associated list of records for the currently selected view. The <apex: listViews> has the following attributes: 1. id The "id" is a string-type attribute, i.e., a unique identifier that allows this component to be referenced by other components on the page. Syntax: 2. rendered The "rendered" is a Boolean-type attribute that specifies whether this component is rendered on the page. Boolean-value true is set as a default value for this attribute. Syntax: 3. type The "type" is a string-type attribute used to specify the Salesforce Object for which list views are displayed. Syntax: The <apex: listViews> has the following three facets: 1. body The "body" facet is used to specify the component appearing in the body of the displayed list of records. 2. footer The "footer" facet is used to specify the component appearing in the body of the displayed list of records. 3. header The "header" facet is used to specify the component appearing in the displayed list of records header. Let's take an example to understand how we can use this component on VF Page. ApexListViewsExample.vfp Output 

|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










