<apex: messages> Component in Visualforce PageThe <apex: legend> is another important component for defining the chart legend. It provides additional configuration options beyond the defaults used by the legend attribute of the <apex: chart> component. The <apex: legend> component is used within the <apex: chart>. The <apex: legend> component has the following attributes: 1. font The font is a string-type attribute used for specifying the font for the legend text. The value of this attribute is specified as a CSS-style font definition. Syntax: 2. id The id is a string-type attribute, i.e., a unique identifier that allows this component to be referenced by other components on the page. Syntax: 3. padding The padding is an integer-type attribute that defines the amount of spacing between the content and the legend's border. We specify the value in pixels for this attribute. Syntax: 4. position The position is a string-type attribute used for specifying the legend's position in relation to the chart. These are the possible values for this attribute:
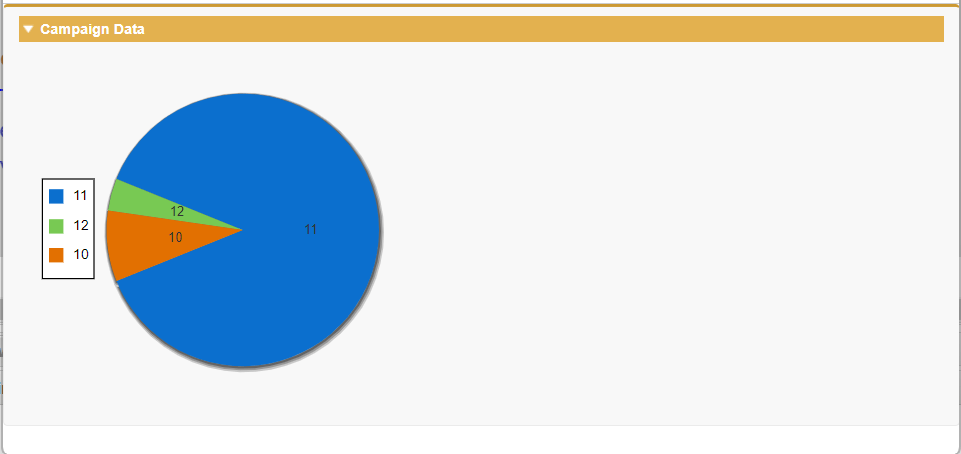
Syntax: 5. rendered The rendered is a Boolean-type attribute used to specify whether this component is rendered with the chart. The boolean value true is set as a default value for this attribute. Syntax: spacing The spacing is an integer-type attribute used to specify the amount of spacing between legend items. The value of this attribute is specified in pixels. Syntax: Let's take an example to understand how we can use this component on the VF page: ApexLegendExample.vfp ApexLegendController.vfp Output 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









