PHP alertIn this article, we will learn about the use of dialog boxes of JavaScript i.e., the alert box, confirmation box, and prompt dialog box in PHP. In this, we will learn some basics of JavaScript, PHP, dialog boxes and its examples. What do you mean by JavaScript?JavaScript is an event-driven language. It executes some code when a specific event happens, such as rolling a mouse on some element or when some specific form button is pressed, etc. JavaScript is an interpreter based scripting language as it requires no compilation steps. The browser interprets JavaScript statements in the same way as it interprets tags of HTML. It is an object-based, high-level language as it can access various HTML objects that are contained in the web page. Dialog Boxes in JavaScript:JavaScript's alert () method is the simplest way to show a message to the viewer. It sends textual output to the browser's window. JavaScript provides various dialog boxes to receive input from the user or display small pieces of text. These boxes appear as separate windows and can display the warning message, confirmation message, or get some user information with "OK" and "CANCEL" buttons. JavaScript has 3 types of dialog boxes, which are given below:
What do you mean by PHP?PHP is a server-side language scripting language. The web pages containing PHP usually contain file extension .php rather than .html or .htm extension. PHP is especially good at handling forms and is simpler to use than a CGI script. PHP is open-source and designed to work with Apache server, the most widely used web services globally. PHP does not have the feature to pop-up an alert message box, but you can use the JavaScript code within the PHP code to display an alert message box. In this way, you can display an alert message box of JavaScript in PHP. Alert Dialog box:An alert dialog box is nothing but a pop-up window that displays on your screen with some message or information which requires user attention. It is mostly used to prompt messages if the user missed input value or has given invalid data in a form or textbox. It takes a string argument and then displays the passed string with an OK button. Syntax:In the above syntax, the alert () is a function, and a message is a value that can be used to display with the alert dialog box. Let's take some example using an alert dialog box with php. Example 1:Output: The output of this example is shown below: 
Example 2:Output: The output of this example is shown below: 
Example 3:Output: The output of this example is shown below: 
Prompt Dialog box:An alert box is just used to display information. Neither can be used to gather information from the user based on some message, nor can be used to customize a web page based on user input. Thus, JavaScript provides another method, called prompt (), to accept user input. A prompt box is often used if you want to input a value before entering a page. It takes two arguments- a message you want to display in the text box and the textbox's default string. The prompt dialog box also displays two buttons: OK and CANCEL buttons with the messages. The processing will halt until the user clicks one of the buttons.
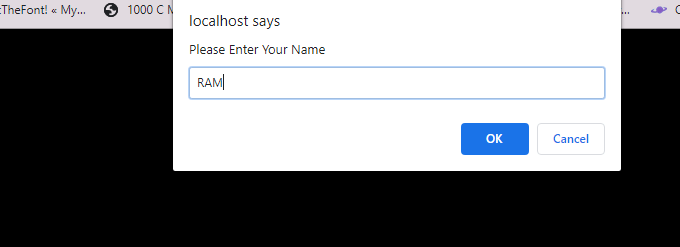
Syntax:In the above syntax, the prompt () is a function, and a message is a value that can be used to display with a prompt dialog box. Let's take some example using a prompt dialog box with php. Example 1:Output: In this example, localhost displays you a prompt dialog box with OK and CANCEL button in which, you can enter your name, and after entering the name in prompt dialog box , you can select either the ok button or cancel button. 
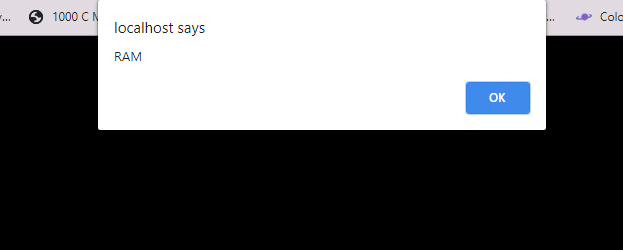
For example, if you click the OK button, the typed text will be passed to the program, which is called the prompt dialog box, and then your name is displayed by using an alert box, following output shown your name with an alert box. 
Confirm dialog box:In confirm dialog box of JavaScript, the JavaScript's confirm () method is used to confirm the user's action. If you want the user to verify something, then use this dialog box. Confirm dialog box displays a predefined message with two buttons: OK and Cancel buttons. The user will have to click either of the button to proceed.
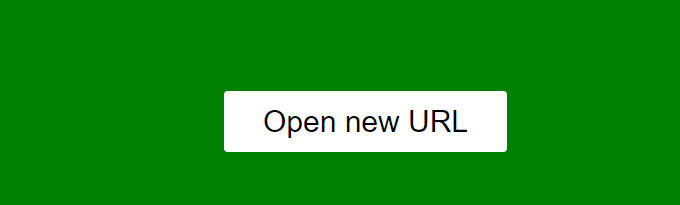
Syntax:In the above syntax, confirm () is a function, and a message is a value that can be used to display with confirming dialog box. Let's take some example using confirm dialog box with php. Example 1:Output: 
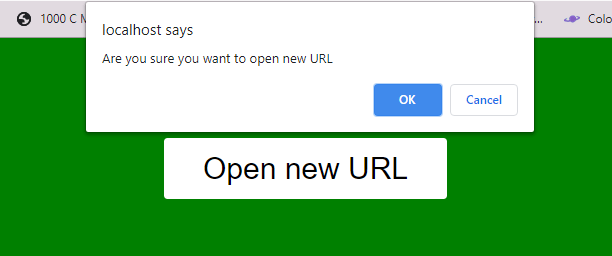
When we click on a button, the confirm dialog box will display. The output of this example is given below: 
After clicking on the Ok button the output of the example is given below: 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









