Confirm password validation in JavaScriptIn this chapter, we will discuss password validation using JavaScript. We need to validate a password every time whenever a user creates an account on any website or app. So, we have to verify a valid password as well as put the confirm password validation. For a valid password, the following parameters must be contained by it to be valid -
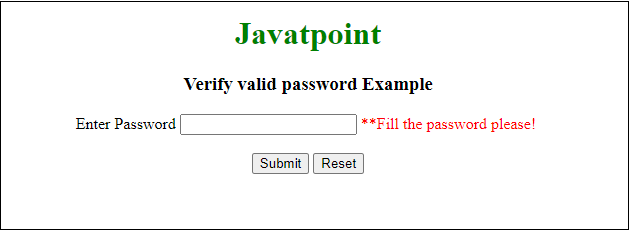
Whenever a user creates a password, there is always one more field of confirm password. It checks that the password entered by the user is same as this confirm password fields. To create a valid password, both the password and confirm password fields value must be matched. First one, we will check for a valid password and then confirm password validation checks. Valid password ValidationIn this example, we will check that the password created by the user is valid or not and match with all the parameter discussed above. See the code below for password verification. Copy Code Test it NowOutput 1 Output on leaving the password field blank. 
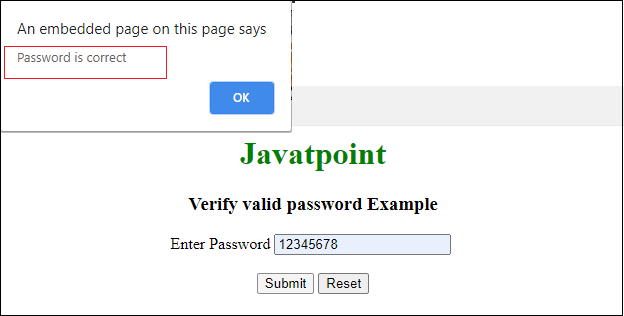
Output 2 Output on entering a valid password. 
Note: In the above screenshots, you may have noticed that password is visible to everyone because we have used input type=text. If you want that the password will not be visible while entering, use input type=password in your HTML form.Confirm Password ValidationIn this example, we will validate the password by verifying both the password entered by the user are same. This process will be done at the client site using JavaScript before the form loading. Copy Code Test it NowOutput Firstly, we will enter different values in the password and confirm password fields. An alert box will pop up with a message: Passwords did not match. See the output below: 
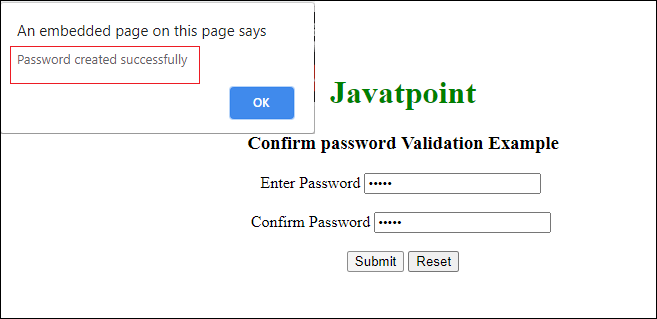
In this turn, we will enter the same values in the password and confirm password fields to verify that the validation code is working properly. An alert box will pop up with a message: Password created successfully. See the output below: 
Note that we have used one more button (Reset) in this form to clear the field's data entered by the user.A complete form with password validationIn the above examples, you have learned to verify a valid password and confirm password validation. Now, we will keep both the validations in a single form to complete the password validation process. For this, we will create a simple basic signup form that will contain some fields, such as first name, last name, create password, and confirm password. The fields with a star (*) are required fields in which the user must have to provide some value. We will put the following validation in this form to validate a password:
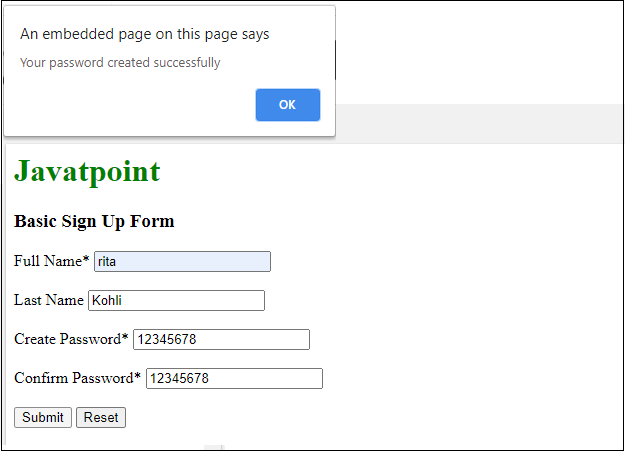
Apart from that, we have also put a Reset button to clear the field's data in the form. When you click on this reset button, all the data provided by the user in fields will get clear. Now, see the code below: Copy Code Test it NowOutput An HTML form will appear on the web by executing the above code. Here, provide the data in text fields and click on the Submit button to process. According to validations, if data is correct, an alert box will pop up with a message: Your Password created successfully. Here when you click on the OK button, it will take to another output. Screenshot 1 
When you click on the OK button inside the alert box, it will move to a simple HTML output where it will display a message Form data has been submitted successfully. Screenshot 2 
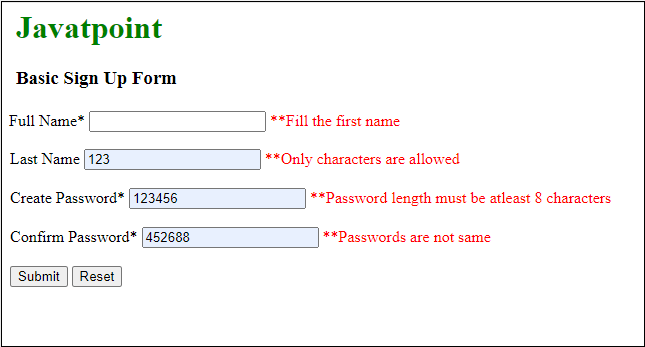
Output on providing wrong entriesIn case you entered a wrong value or left any required field empty, it will display an error at the right of the input box. These errors will show one by one after the validation check with each click on the Submit button. See the errors in below screenshot: 
To check that all the validations are working correctly or not, copy the code and execute it in your JavaScript compiler.
Next Topic#
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










