JavaScript Tutorial
JavaScript Basics
JavaScript Objects
JavaScript BOM
JavaScript DOM
JavaScript Validation
JavaScript OOPs
JavaScript Cookies
JavaScript Events
Exception Handling
JavaScript Misc
JavaScript Advance
Differences
Questions
Lodash
MCQ
Interview Questions
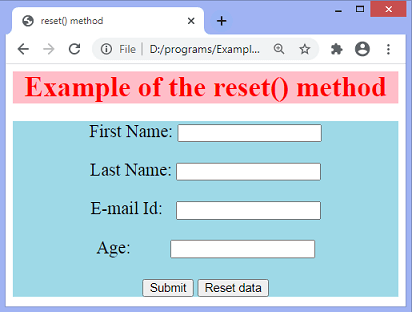
JavaScript resetIn HTML, we can use the reset button to reset the form. In this article, we are discussing how to reset the form using JavaScript. In JavaScript, the reset() method does the same thing as the HTML reset button. It is used to clear all the values of the form elements. It can be used to set the values to default. It does not require any parameter values and also does not return any value. SyntaxExampleTo illustrate the use of reset() method in JavaScript, we are creating a simple HTML document into which we have created a form with the id = "myForm". In this form, there are four text fields: "First Name", "Last Name", "Age", and "E-mail Id". There are two buttons that are "Submit", and "Reset data". When we click the Reset data button, it calls the function fun(), where we have defined the JavaScript's reset() method. In the function fun(), we are first taking the reference of the form required to reset, and then we are applying the reset() method over it. Now, let's see the code for the same. Test it NowOutput After the execution of the above code, the output will be - 
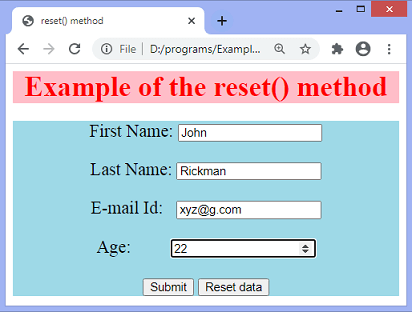
Now, let's fill the textfield values - 
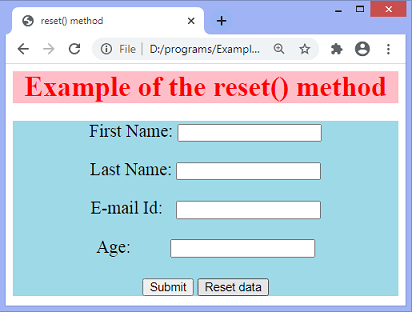
Finally, on clicking the Reset data button, the values will be restored - 
Next TopicJavaScript return
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










