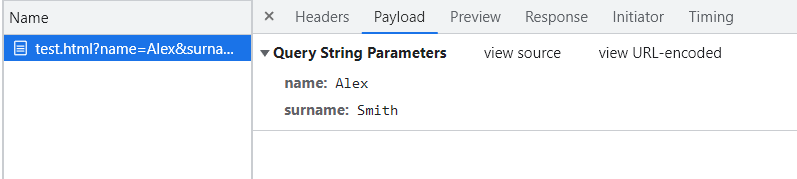
JavaScript FormDataThe JavaScript FormData interface provides a method to create an object having key-value pairs. These objects can be shared over the internet using fetch() or XMLHttpRequest.send() method. It uses the HTML form element's functionality. It will use the same format that will be used by a form of the encoding type is set to "multipart/form-data". We can also pass it directly to the URLSearchParams constructor to get the query parameters just like in the <form> tag behaviour on the GET request submission. Generally, It is used to create a data set that to send it to the server. The FormData object is an array of arrays which contains one array for each element. These arrays have the following three values: name: It contains the name of the field. value: It contains the field's value, which can be a String or Blob object. filename: It contains the filename which is a string holding the name. The name will be saved on the server when a blob object is passed as the 2nd parameter. Why FormData?The HTML form elements are developed in a way that automatically captures its fields and values. In such scenarios, the FormData interface helps us to send HTML forms with or without files and additional fields. It's an object that contains the form data input by the user. Below is the form data constructor: The FormData objects can be accepted as a body by the network methods such as fetch. It is encoded and sent out with the Content-Type: multipart/form-data by default. The server will consider it as regular form submission. Let's understand a simple example of sending the FormData. Sending a Basic FormDataIn the below form, we are sending a simple FormData to the server. Index.html: In the above example, we do not set up any backend API for sending the data because that is beyond the scope of this tutorial. But, we can check the payload to the network tab and can understand how the FormData interface works. So, if we look at the network request in the developer tool, it will show the below payload: 
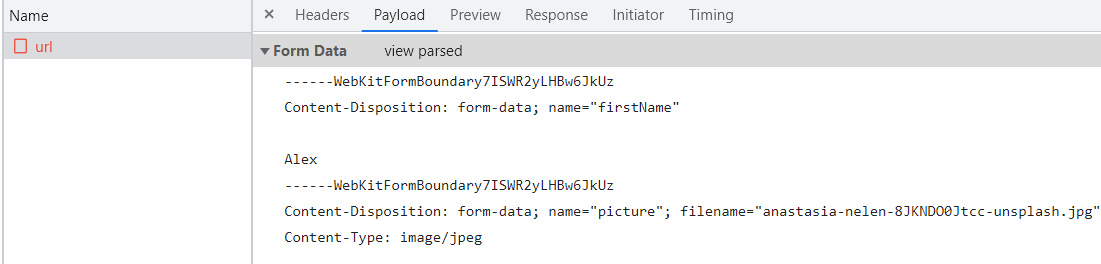
In the above network request, the form data is sent over the network using the FormData object. In other ways, we need to specify multiple methods to get the data from the form. Thus, using the FormData interface, we can easily send the formData to the server. It is just a one-liner code. FormData ConstructorThe FormData() constructor is used to create a new FormData object. It can be used in the following ways: Parameters: form (Optional): It is an HTML <form> element; if it is specified, the FormData object will be populated with the form's current keys/values. It uses the name attribute properties of each element for the keys and their submitted value for the values. It also encodes file input content. submitter (Optional): The submitter button is an element of a form. If the submitter element has a name attribute property, then its data will be included in the FormData object. FormData MethodsFormData provides several methods which can be helpful in accessing and modifying the Form fields data. In fewer cases, we may need to change the form data before sending it to the server. These methods can be helpful for these cases. Following are some useful formData methods: formData.append(name, value) It takes the name and value of two arguments and adds a form field object with the provided name and value. formData.append(name, blob, fileName) It takes the name, blob, and fileName arguments. It adds a field to form data objects if the HTML element is <input type="file">, then the third argument fileName sets the file name as per the filename in the user's file system. formData.delete(name) It takes a name as an argument and removes the specified field having the same name. formData.get(name) It also takes a name as an argument and gets the specified field's value with the given name. formData.has(name) It also takes the name as an argument, checks the field's existence with the given name, and returns true if it exists; otherwise false. A form can have multiple fields with the same name, so we need to specify multiple append methods to add all those same-named fields. But the same-named fields will cause errors and create complexity in setting them in the database. So, the formData provides another method with the same syntax as append, but it removes all fields with the given name and then appends a new field. Thus, it ensures that there will be a unique key with a name. In the set method, syntax works like the append method. How to Iterate FormData?FormData provides a method FormData.entries() to iterate through all its keys. This method returns an iterator that iterates through all key/value entries in the FormData. A key is a string object, whereas the value could be either a blob or a string. Consider the below example: The output of the above example will be: key1, value1 key2, value2 Sending a form with a file of dataThe files can also be sent using the FormData. The files work on the form element and it is sent as Content-Type: multipart/form-data. The multipart/form-data encoding allows sending files. So, by default, <input type="file"> is a part of the form data. We can send the files to the server with the form-data encoding. Consider the below example: In the above example, the image object is sent in the binary format using the FormData. We can look it in the network tab of the developer tool: 
Sending form data as a Blob objectSending form data as a blob object is an easy way to send the dynamically generated binary data. It could be any image or blob; we can directly send it to the server by passing it in the fetch body. It is convenient to send image data and other form data such as name, password, etc. Also, the servers are more friendly to accept multipart-encoded forms rather than binary data. Consider the below example, which is sending the image along with the other form data as a form. In the above example, we can see the image blob is added as follows:
formData.append("image", imageBlob, "image.png");
Which is the same as an <input type="file" name="image">, and the user submitted a file having the name "image.png" with some data imageBlob from the file system. The server will read it as normal form data.
Next TopicJavaScript onmousewheel event
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










