JavaScript querySelectorThe querySelector is a JavaScript method that plays a vital role in the searching of elements. In this section, we will understand and discuss the querySelector () method, its use and also look over an example to understand the concept of the querySelector () method practically. Introducing JavaScript querySelector () methodAn element interface method that enables us to search and return the first element within the document. It finds that element that matches with any of the specified CSS selectors or group of selectors. However, if no matching element is found, it returns null. The querySelector () method is the method of the Document interface only. A document interface is an interface that describes the common methods as well as the properties for any html, XML, or any other kind of document. How does the querySelector () method perform the searchingWe know that there are different types of searches that can be used for searching elements. However, the querySelector () method uses depth-first pre-order traversal of the nodes of the document. In it, the traversal starts with the first element in the document's markup and then traverse through the sequential nodes by order of the number of child nodes. Syntax The querySelector () method is a method of document interface and so it has such syntax. It has one parameter, 'selectors', which is a DOM string and has one or more valid CSS selectors. Return Type It may return 'null' if no match is found, and if the first element matches the specified CSS selectors (if any), it will return that element. However, if there is not any valid CSS selector, it will throw a 'SyntaxError' exception. Now, before looking at an example implementation, we should know about various types of CSS selectors. If you are not aware, visit our https://www.javatpoint.com/css-selector section of the CSS tutorial. So, we will now implement an example under which we will cover a CSS selector and retain its first element value by using the querySelector () method. Implementing querySelector () ExampleBelow is an example code that will make us understand the working of querySelector () method: The output of the above code is shown below: 
Code Explanation
In this way, the querySelector () method gets executed, and you can also try and use the querySelector () method for other CSS selectors also. Let's also see and use the same example for other CSS selectors also. Just replace the element selector code with these selector codes described below: Few CSS SelectorsClass Selector We need to use the (.) operator with the class name for finding the class first element. In the output, you will see that the querySelector () searches from the starting of the code and the search get completed on the h1 class element and so its return has a specified value as you can see below: 
ID Selector Use (#) for using the ID selector of CSS. The output will be as shown below: 
Attribute Selector The output of the above code will be 'null' because, in our code, we have not used any such attribute as shown below: 
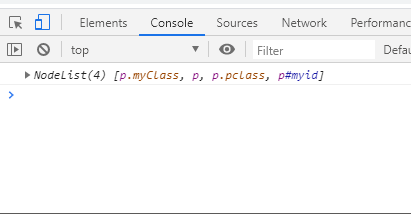
So, there are various CSS selectors and can be used if one has complete knowledge and understanding of the CSS selectors and its types. JavaScript querySelectorAll () MethodThe querySelector () method of JavaScript is used for selecting only the first element from the code. But what in case we want to retain more than one CSS selector value from the code. So, for such a case, we use another method of the Document interface, which is known as the querySelectorAll () method. The querySelectorAll () method is a method that is used to return all the matching values of the specified CSS selector or group of a CSS selector. Syntax In the syntax, it contains selectors as an argument which holds one or more selectors with which we may match the values. Return If the matching list or selector is found, it will return the specified value of those. Else it will return an empty nodeList if no match is found. Also, in case the specified CSS selectors have CSS pseudo-element, it will return an empty list. Syntax Error If there is a syntax error, it will return a syntax error exception that the specified selector's string is not valid. ExampleBelow is the same example we have used for explaining the querySelector () method, let's look at the same example to understand the difference between both the methods: Now, you can see the difference between the code that in the first example, we used the querySelector () method and it outputted only the first matching selector value. But, when you observe the output of this second example, you will see that it has returned all the matching values of the specified selectors or group of selectors. The output of the above code is shown below: 
Code Explanation
So, in the same way, we can use the querySelectorAll () method for the various other types of CSS selectors also, and it will return all the matching values of the selectors which are specified as its argument. In order to implement the method, replace the querySelector () method with querySelectorAll () method for various selectors, and the method will find the match and will return atleast one matching value of the specified element.
Next TopicShallow Copy in JavaScript
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









