Read Data from JavaScript IndexedDBThe indexedDB database displays the data from the table or database. It is used to get key information, values, and all content from the database. There are the following methods and functions to read data from javascript indexedDB.
Read an object store's key contents.Use the object store's get() method to read and get an object based on its key. The getNamesById() function below finds a Name based on an ID. SyntaxThe following method and functions read the key data of the object store.
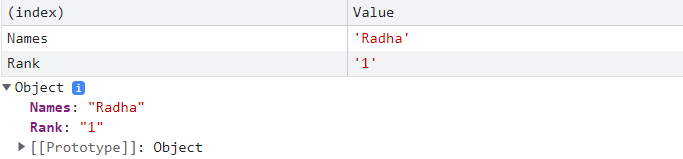
ExamplesThe examples show available data and do not show available data with success and error events. Example 1 The example shows the key value of the object store using the javascript function. If the id of indexedDB is available, then the success event shows the output. If the id is unavailable, then the error event shows the output. Output The following image shows the read data with the index id with a successful event. 
Example 2 The example shows the key value of the object store using the javascript get() function. If the id of the indexedDB database does not become available, then an error event shows the output. We can use an error event or error message as an output. Output The following image shows the read data with the index id with an error event. 
Read an object store's index contents.Use the object stores in the index() method to read and get the indexed column value. The getNamesByRank() function below finds the rank of the object. SyntaxThe following method and functions read the key data of the object store.
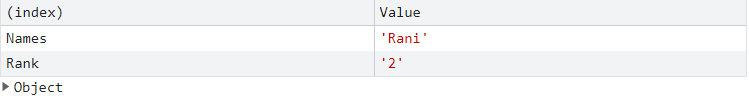
ExamplesThe example shows the index value of the object store using the javascript function. If the rank of indexedDB is available, then the success event shows the output. If the id is unavailable, then an error event shows the output. Output The following output image shows the required information from the database. 
Read an object store's whole contents.The indexedDB database reads and displays available data using the javascript function, events, and methods. SyntaxThe following demonstrates how to read every object from the Contacts object storage using a cursor: Explanation
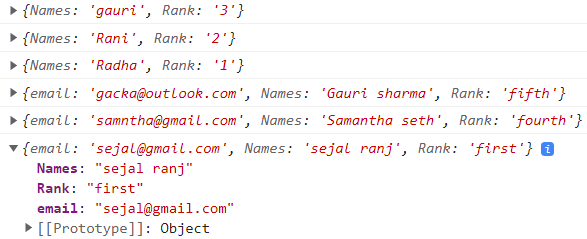
ExampleThe example shows the browser's support and displays data to the IndexedDb with an event called by javascript. The function uses an insert event to store multiple data and shows all data available in the database. Output The following image shows the read data with the data variable. 
ConclusionThe indexedDB database gives a method to read data using index, key and database name. We can read and display whole and specific data as per requirement.
Next TopicDelete data from javascript indexedDB
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









