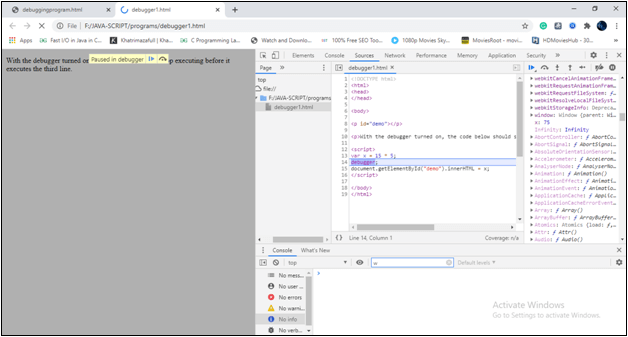
How to debug JavaScript?Before understanding 'how to debug JavaScript', we have to understand the term "debugging". What is Code Debugging?While coding or writing the program, we can make many mistakes, such as logical errors, syntax errors, etc. A debugging allows us to find the location/point where an error has occurred because in the debugging, we can execute our code as one line at a time. Once we find the point where we have made a mistake, we can make appropriate changes to correct the mistakes. The debug tools also allow us to make temporary changes to the program's code. This entire process of correcting a code after finding out the errors is `QAZ!qknown as debugging. In short, we can say that Code Debugging is a process of finding and correcting the programming errors. JavaScript DebuggersAs it is evident that debugging is not an easy task because it requires a lot of practice and experience, so fortunately all modern web-browsers have their own built-in Debuggers. The web-browser gives us the control to turn on or off the Debugging whenever we wanted to use it and it also allows us to set breakpoints (where the execution of the program's code can stop) and we can examine the variable when the code is executing. Generally, we can open the built-in JavaScript debugging with F12 Key to display the JavaScript values by using "console". The console.log () Method We can use the console.log() method for displaying the JavaScript values only if the browser supports debugging. Syntax of console method We can understand it more clearly with the help of an example: Program How to set breakpoints? While using a debugging, we can set the breaking points in the program's code of the JavaScript. When the control reaches any breaking point, the execution of the program gets stopped and allows us to examine the JavaScript values. Once we examined the JavaScript values and are satisfied, we can resume the execution of the program by pressing the play button. The debugger Keyword We can stop the execution of the program on any line by using the "debugger;" keyword. However, this keyword will work only if the debugger function is available. Also, we can check the JavaScript values if the debugger function is available. Once we are done with examining the JavaScript values, we can resume the execution and can search for other mistakes to correct them. Syntax Program Explanation of programIn above program, we have created a variable x in which we have multiplied 15 into 5 and used the debugger keyword for setting up a breaking point. When we perform the debugging process, the execution of program will stop at that line, and we can examine the value. If any changes are not required, then we can resume the execution. Let's see an example with practical

Let us see how you can open the console on different modern browsers These are the following five major modern browsers that support debugging. Chrome
Firefox
Edge
Opera
Safari
Next TopicHow to Enable JavaScript on Android
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









