Javascript translate() methodA 2D drawing context's translate() method is used. The canvas and its origin are moved by x and y units using the translate(x,y) method. Otherhand, The drawing position (0,0) on the canvas is remapped by the translate() method. The value is included in the x- and y-coordinate parameters when a method like fillRect() is called after translate(). SyntaxThe syntax of the translate() method is demonstrated by the following: Syntax explanation
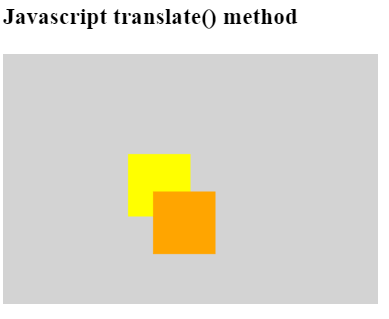
Use of the javascript translate.The translate() function is quite helpful. Consider drawing two objects, one of which is the translation of the other. We can accomplish the drawing of the first object and translate it. After, we can draw the second thing on the canvas. We must determine the second object's new coordinates if the translation transformation is not used. ExamplesThe examples display the drawing format in the required position using the translate() method. Example 1: the following example shows the basic translate () method for the square on the canvas. The canvas shows light grey color, and orange colors square translate the position. The single square's value is translated using the javascript method. Output The image shows the two squares with the required style and position. 
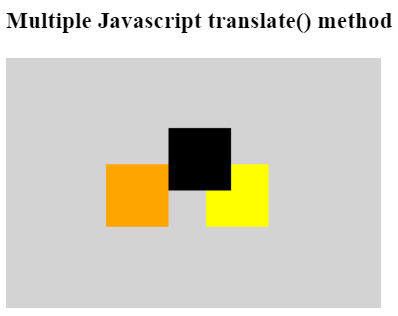
Example 2: the following example shows the multiple translate () method for the multiple squares on the canvas. Here, we use multiple methods for the different squares to display in the user-required form. Output The image shows the multiple squares with the required style and position. 
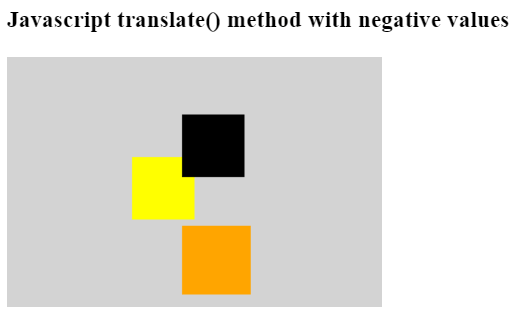
Example 3: the following example shows the multiple translate () method with negative input values for the multiple squares. Here, we use multiple translates () methods for different squares using positive negative, and minimum values to display in the user-required form. Output The image shows the multiple squares with the required style and position. 
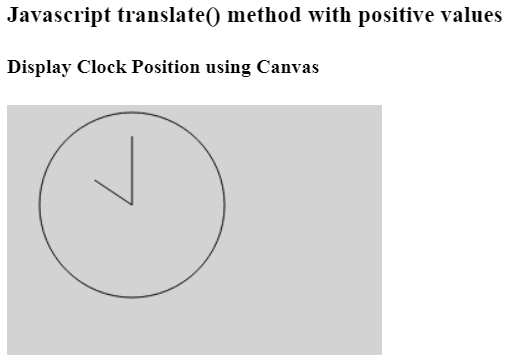
Example 4: the following example shows the multiple translate () method for the clock shape. Here, we use multiple methods for clock shape using values to display shape. Output The image shows the multiple squares with the required style and position. 
Example 5: the following example shows the multiple translate () method with positive and negative values for the clock shape. Here, we use a single method for different line positions using values to display shape. The vertical line is displayed as a diagonal line. Output The image shows the multiple squares with the required style and position. 
Example 6: the following example shows various lines on the canvas with the arguments with the javascript translate () function. We can use multiple input arguments for multiple lines using a single method. We can place 0, none, and numerical data in the input method. Output The image shows multiple lines with different widths and coordination on the canvas. 
ConclusionThe translate method shows the particular shapes and format using the different x and y ordinations input data. It helps in the maps, graphs, and other 2d structures.
Next TopicJavascript filereader
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









