JavaScript for...in LoopThe JavaScript for-in loop is used to cycle through an object's properties. If we want to display the contents of an object during debugging, it can be a fantastic tool. The for-in loop only iterates across keys that have their enumerable property set to "true" for an object. An object's primary values consist of four characteristics such as avalue, enumerable,writable, and configurable. When "true" is set for Enumerable, we can enumerate over that property. The property elements subsection of Objects in JavaScript contains this information on the four important attributes. SyntaxThe following syntax is used to operate the loop with an object in JavaScript. Important Information
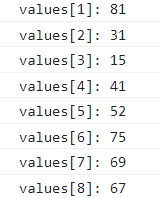
ExamplesThe given examples show the JavaScript "for…in" loop for the multiple types of data. Example 1: The given an example shows basic for…in a loop with values. We can see the console output using the console.log() function to display output. Output The given image shows data or object value as an output. 
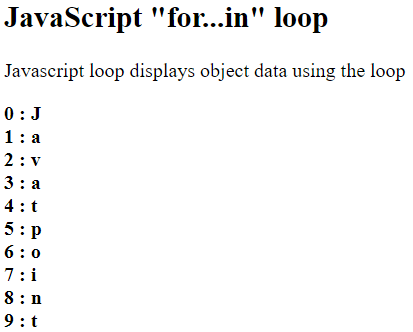
Example 2: The given an example shows basic for…in a loop with values. We can see the string value as an output array data using the console.log() function. Output The given image shows data or object value as an output. 
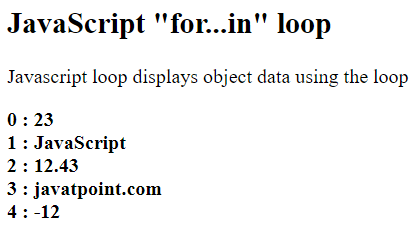
Example 3: The given example shows basic for…in loop with values. We can see the console output using the console.log() function to display output. Output The given image shows data or object value as an output. 
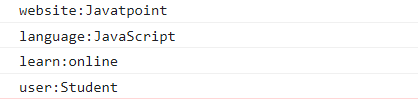
Example 4: The given an example shows basic for…in loop with values. We can see the console output using the console.log() function to display output. We can display the key and value on the console log. Output The console shows data or object value as an output. 
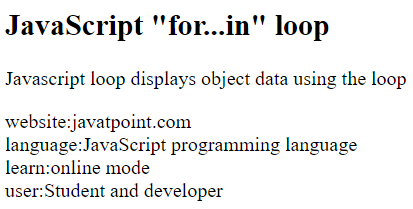
Example 5: The given an example shows basic for…in loop with values. We can see the innerHtml method to display the output value and key. The "tut" is the key of the object data and "tutorial[tut]" shows the value of the object. Output The given image shows data or object value as an output. 
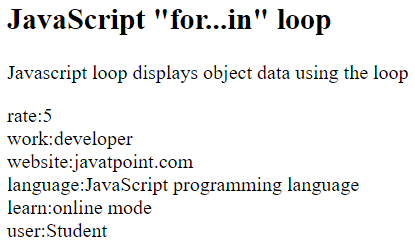
Example 6: The "for...in" statement moves up the prototype chain and iterates through inherited properties when looping over an object's properties that are descended from another object. Output The given image shows data or object value as an output. 
ConclusionThe JavaScript for…in loop is used to display and iterate array data on the web page. It is worked for handling multiple types of data.
Next TopicWindow Location in JavaScript
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









