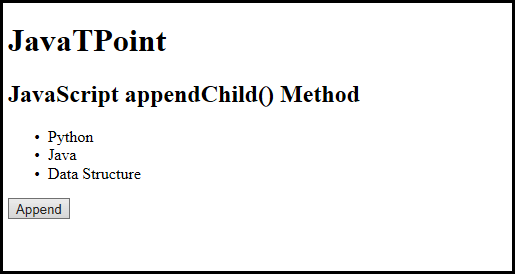
JavaScript appendchild() methodThe appendChild() is a method of the Node interface in JavaScript. The appendChild() method enables us to add a node to the end of a specified parent node's child node list. Syntax:The syntax of the appendchild() method is: In the syntax, the childNode is the node that adds to the specified parent node. The appendChild() method returns the appended child node. The appendChild() method transfers the childNode from its current position to the new position if the childNode is relative to an existing node in the document. JavaScript appendChild() method examplesNow, we will take few examples of appendChild(), which helps to understand how it works. Example 1: Simple appendChild() exampleIf we have an HTML list and want to add a new item to the end, we could use the appendChild() method. Output: After executing this above code, we will get the output as shown below: 
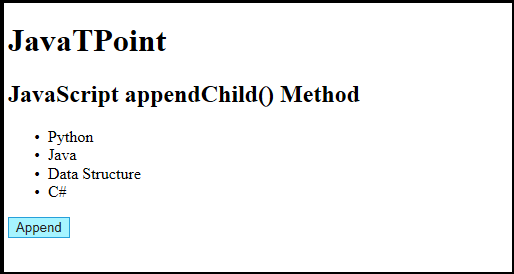
As we have seen above there is a Append button, when we click on this button, the appendChild() method add the child node value to its parent node, as shown below: 
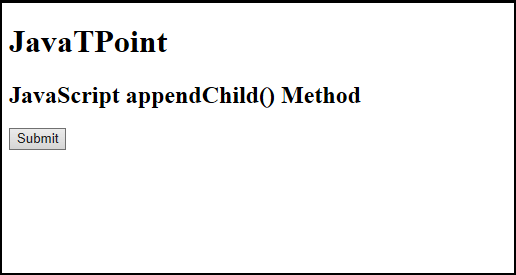
Example 2: Multiple nodes appends dynamicallyIn this example, we append the multiple nodes dynamically in the parent node. Output: After executing the above code, we will get the output as shown below: 
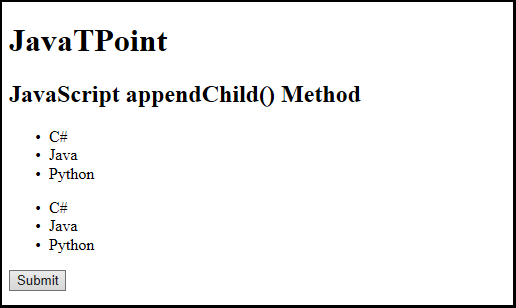
As we have seen in the screenshot, there is a Submit button. When we click on this button, the appendChild() method add the multiple child nodes dynamically, as shown below: 
Explanation:
Example 3: Moving a node within the documentNow, let's take an example to understand how we can move a node within the document. Output: After executing the above code, we will get the output as shown below: 
Explanation:
Next TopicRipple effect JavaScript
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










