JavaScript format numbers with commasIn this article, we are going to discuss about the formatting of numbers with commas in JavaScript. Sometimes, we require formatting a number with commas in the HTML page in order to make it easy to read. Using JavaScript, we can transform a number into a comma-separated value. Here, we will discuss the ways for the same. The first way of formatting numbers with commas is using the toLocaleString() method. Using toLocaleString() methodThe JavaScript toLocaleString() method is used to convert the elements of the given array into a string, and these Strings are separated by a comma ",". We can pass the "en-US" as the parameter so that the method will take the format of the United States and English language and will represent the numbers with a comma between the thousands. Now, let's understand the method via an example. ExampleIn this example we are using the toLocaleString() to format the numbers separated by commas. Here, we are formatting two numbers one is of integer type and another is of floating point. After clicking the given button, given numbers will be formatted with commas. The numbers will get separated with commas at the thousand of places. Test it NowOutput After the execution of the above code, the output will be - 
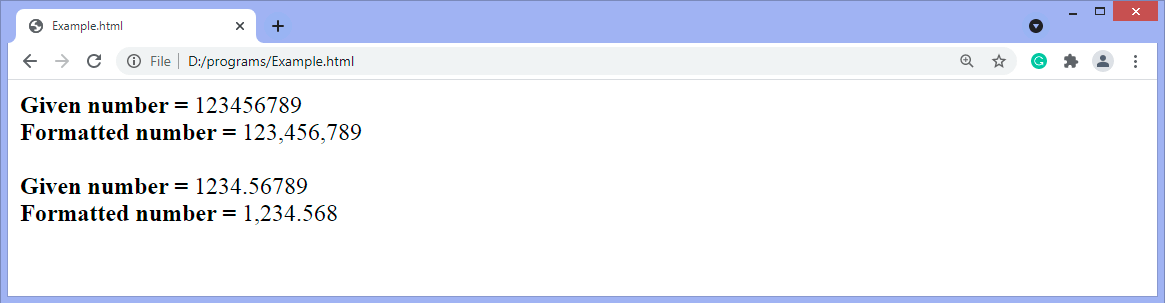
After clicking the given button, the output will be - 
If you don't want to use the above method, then we can use another way of formatting numbers with commas. Using Intl.NumberFormat() objectThe Intl.NumberFormat() object is used to represent the numbers in language-sensitive formatting, and we can also use it to represent percentage or currency based on the specified locale. The parameter provided is known as locale, which is used to specify the number format. We can pass the "en-US" as the parameter so that the locale takes the format of the United States and English language and will represent the numbers with a comma between the thousands. We will also use the format() method of this object to return a string of a number in the specified locale. The format() function will take the number and return the comma-separated string. Now, let's understand the method via an example. ExampleIn this example, we are using Intl.NumberFormat() object on both integer type and floating point numbers. Test it NowOutput After the execution of the above code, the output will be - 
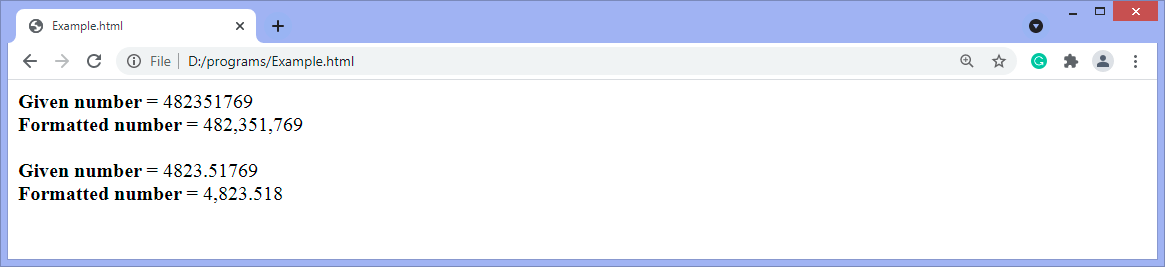
After clicking the given button, the output will be - 
Using regular expressions to format numbers with commasA regex or regular expression is the sequence of characters that specifies a search term. Using regex, we can replace and find the values in the string and format them in the way as per the requirements. Let's consider the following regex pattern. The regex pattern given below will search the string, and it will put the marker after the three consecutive digits. We can use the regex pattern with the combination of String.replace() method for replacing the markers with commas. Now, let's understand it with an example. ExampleIn this example, we are using the regular expression in JavaScript to format numbers with commas. Here, we use a regex pattern that places a marker after every three digits of a number. And we are also using the String.replace() method to replace the marker with the comma. Test it NowOutput After the execution of the above code, the output will be - 
After clicking the given button, the output will be - 
That's all for this tutorial. In this article, we have discussed three ways to format a number with commas in JavaScript. Hope you find this article informative and beneficial in order to understand the ways to format numbers with commas in JavaScript.
Next TopicCurrying in JavaScript
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









