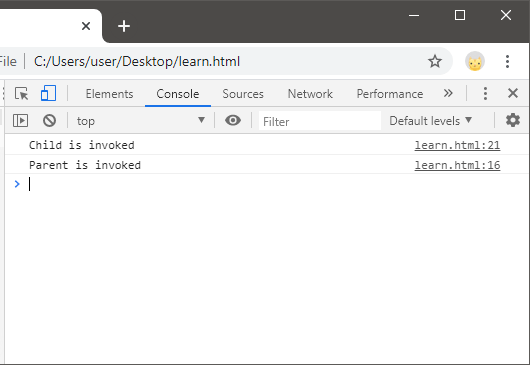
Event Bubbling and Capturing in JavaScriptIn JavaScript, propagation of events is done, which is known as 'Event Flow'. Event Flow is the sequence or order in which the particular web page receives the event. Thus, in JS, the process of event flow depends on the three aspects, which are: Event Capturing Event Target Event Bubbling Here, in this section, we will learn and discuss the two aspects, which are event bubbling and event capturing. We will try to practically learn these concepts one by one. Event BubblingWhile developing a webpage or a website via JavaScript, the concept of event bubbling is used where the event handlers are invoked when one element is nested on to the other element and are part of the same event. This technique or method is known as Event Bubbling. Thus, while performing event flow for a web page, event bubbling is used. We can understand event bubbling as a sequence of calling the event handlers when one element is nested in another element, and both the elements have registered listeners for the same event. So beginning from the deepest element to its parents covering all its ancestors on the way to top to bottom, calling is performed. Example of Event BubblingLet's look at the below example to understand the working concept of Event Bubbling: Output: 
Explanation of Code:
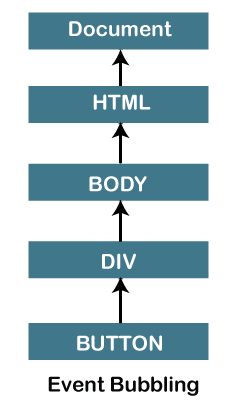
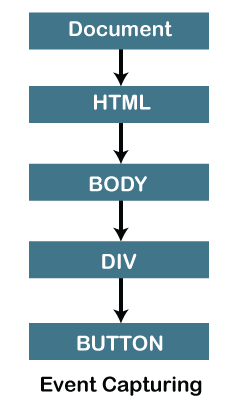
The sequence has taken place due to the concept of event bubbling. Thus, in this way event bubbling takes place. We can also understand the flow of event with the help of the below flow chart: 
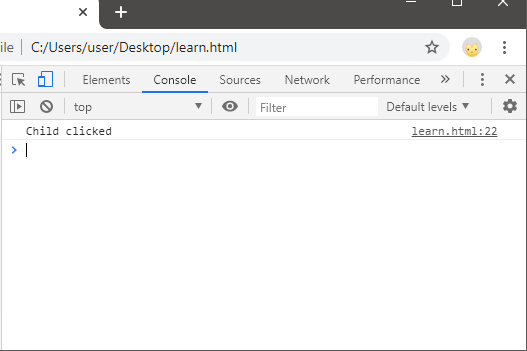
It means when the user click on the button, the click event flows in this order from bottom to top. Stopping BubblingBeginning from the target and moving towards the top is the bubbling i.e. starting from the child to its parent, it moves straight upwards. But a handler can also take decision to stop the bubbling when the event has been processed completely. In JavaScript, we use the event.stopPropagation () method. For example: In the above code, when we click on the button, it will not work because event.stopPropagation () method is being invoked here due to which th parent function will not be invoked. 
Note: The event.stopPropagation () method stops the move upwards bubbling (on one event only), but all the other handlers still run on the current element.In order to stop the bubbling and also prevent the handlers from running on the current element, we can use event.stopImmediatePropagation () method. It is another method that stops the bubbling and execution of all the other handlers. It means if an element has more than one event handler on a single event, all the event handlers bubbling will get stopped using this event.stopImmedaitePropagation () method. Do not use event bubbling unnecessarily.Although event bubbling is a convenient approach, it is recommended that it should not be necessarily used. It is because of the event.stopPropagation () method creates pitfalls that are hidden, and these pitfalls can cause some problems at a later stage. Let's understand it via an example:
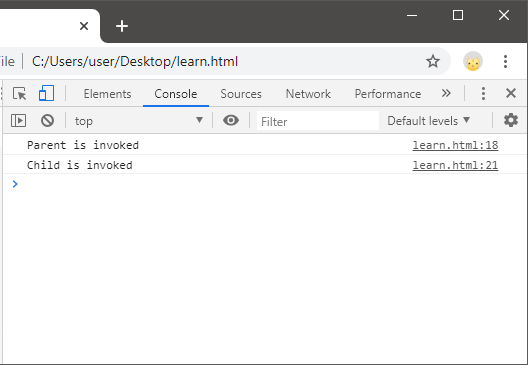
Although the concept of event bubbling is incomplete without knowing about event capturing, so let's begin with event capturing and try to combine both concepts and completely understand the concept and the working. Event CapturingNetscape Browser was the first to introduce the concept of Event Capturing. Event Capturing is opposite to event bubbling, where in event capturing, an event moves from the outermost element to the target. Otherwise, in case of event bubbling, the event movement begins from the target to the outermost element in the file. Event Capturing is performed before event bubbling but capturing is used very rarely because event bubbling is sufficient to handle the event flow. Example of Event Capturing Let's see an example code to understand the working of Event Capturing: Output: 
Explanation of Code:
So, when we click on the button, the click event is performed in the following sequence, as you can see in the below flowchart: 
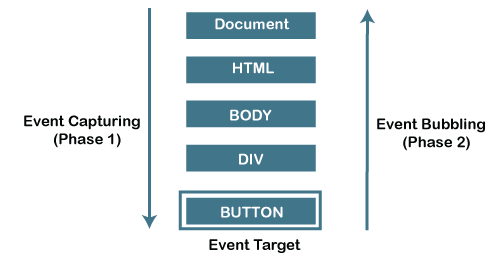
Complete Concept of Event FlowThe below diagram shows the execution of the event flow: 
Thus, event handling and event capturing are both foundations of event delegation. These are the extreme power of event flow. |
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









