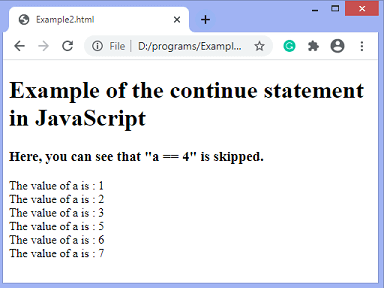
JavaScript continue statementThere is full control to handle loop statements in JavaScript. Sometimes, a situation occurs when we require to skip some code of the loop and move to the next iteration. It can be achieved by using JavaScript's continue statement. The continue statement in JavaScript is used to jumps over an iteration of the loop. Unlike the break statement, the continue statement breaks the current iteration and continues the execution of next iteration of the loop. It can be used in for loop, while loop, and do-while loop. When it is used in a while loop, then it jumps back to the condition. If it is used in for loop, the flow moves to the update expression. When we apply the continue statement, the program's flow immediately moves to the conditional expression, and if the condition is true, then the next iteration will be started; otherwise, the control exits the loop. SyntaxIt can be used with or without the label reference. The label is an identifier name for a statement. It is optional. Let's understand the continue statement using some examples. Example1In this example, we are using the continue statement in the for loop. Here the iteration of the loop begins with 1 and ends at 7. There is a conditional statement that checks when the iteration reaches at 4. When it is reached to 4, the iteration is skipped due to the continue statement and moves to the next iteration. Test it NowOutput After the execution of the above code, the output will be - 
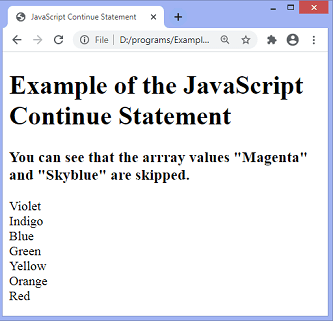
Example2In this example, we are using the continue statement in the while loop. Here, we are defining an array 'rainbow'. The iteration of the loop begins with 0 and ends at the length of the array. There is a conditional statement using the OR (||) operator, which checks when the iteration reaches to the values 'Magenta' and 'Skyblue". When it is reached to the appropriate values, the iteration is skipped due to the continue statement and moves to the next iteration. Test it NowOutput After the execution of the above, the output will be - 
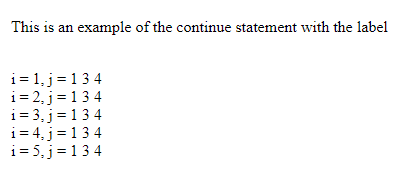
Example3In this example, we are using a label with the continue statement. There is a nested for loop in which the outer loop is labeled as 'label1' and the inner loop is labeled as 'label2'. Test it NowOutput After the execution, the output is - 
Next TopicJavaScript getAttribute() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










