npm Install CommandThe Node Package Manager is known as npm. It serves as the Node JavaScript platform's package manager. The largest software registry in the world is referred to as Npm. Npm is a sharing and displaying tool used by open-source developers worldwide. Npm PartsNpm is made up of three parts:
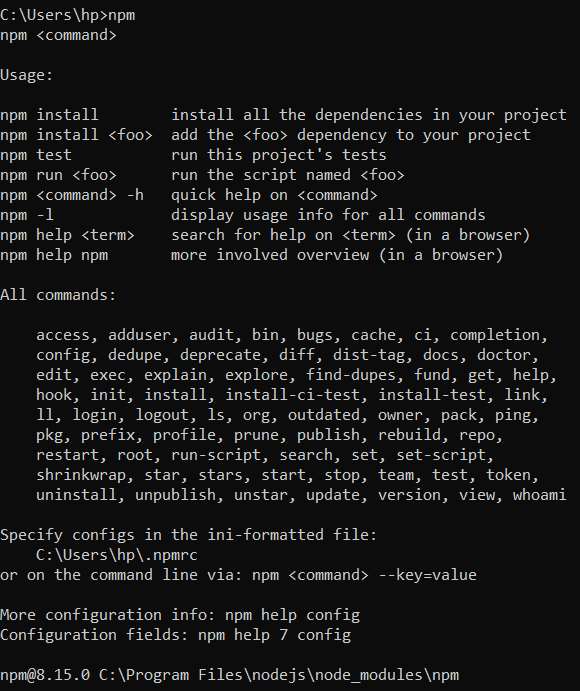
Npm basic and Version Command
The following image describes the output of the command. 
The command shown below, for instance, will show you your system's current npm version: The following image describes the output of the npm version command. 
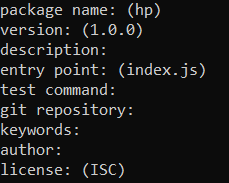
What is npm Capable of?You can install a new package from the registry using npm. Additionally, npm enables you to find and share your fresh node packages. With npm, you will mostly use it for this purpose. package.jsonTypically, the root directory of npm project includes a file named package.json. Important data is contained in the package.json, a plain text file that npm utilizes to determine the project and manage dependencies. Go to the project's root directory and use the command to generate the package.json file: The following image describes the output of the npm command. 
When you use the npm init command, it will ask you for details about the project, such as:
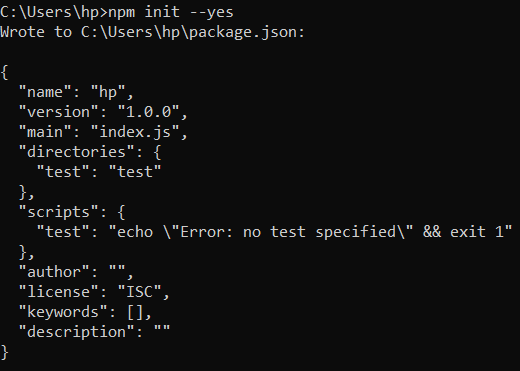
It will accept the default values and continue to the next prompt if you press Return or Enter. Utilize the following command if you want to use the default options: 
Install a New npm PackageThe npm install command is worked to install a new package: The package name must come after the npm install keywords in this command. The following image describes the result of the npm command. 
You search for packages on the npm website to find them. For instance, you can issue the following command to install the express package: Keep in mind that the Node.js web framework express is quick. After the installation, you will notice that a brand-new directory named /node modules has been created beneath the project's root. This directory will house all of the newly installed modules. The image gives the result of the npm command. 
You can see that npm installed express as well as its dependencies, as well as the dependencies of those dependencies, and so on, by expanding the /node modules directory. The dependencies portion of the project's package.json file has been modified and now includes the express package, as shown in the example below: The dependencies section will generally contain a list of any new packages you install. In this case, the express package with version 4.17.1 is one of the dependencies. Take note of the structural version control specification that Npm adheres to. You can use the npm install command in the following shortened form to cut down on typing: I indicate for install in this command. The image gives the result of the npm command. 
Installing a Package as a Requirement for DevelopmentYou may occasionally install a package that is only compatible with the development environment. For instance, you could install the morgan package, which logs HTTP requests. Use the npm install command with the ?save-dev option and the following syntax to accomplish this: The output shows the operation done using the command line below the image. 
For illustration: The output shows the operation done using the command line below the image. 
The morgan package will be downloaded and installed by this command. Additionally, it expands the bundle with a new part. devDependencies.json file should look like this:
npm Install GloballyInstall a package on your system globally. Use the following command to install a package on your system globally: Or simply: 
You often install a package on your command line or shell when you wish to utilize it globally. Installing a package is best if you wish to use it in your application. ConclusionFor the Node Js/javascript platform, Npm serves as the package management. The command line helps to install npm step by step for development and operations. It helps to install npm and other related data in a single command line using a command prompt. The npm install for the javascript functionality in all web-related applications.
Next TopicHow to check empty objects in JavaScript
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









