Javascript keyboard eventsThe javascript provided keyboard events for the selection, type, and use of particular forms of information. The event occurs when the key presses the key up and the key down as per action. We can use the html tag, javascript function, or addEventListener event. It is keyboard functionality to work with the user interactive form and other elements. The KeyboardEvent object is responsible for keyboard events. Types of the keyboard eventThe javascript provides the following types of events to use keyboard functionality.
Javascript keydown eventWhen the key is pressed and still key in the down place of the keyboard, then the Javascript key down event work on the application. The keyboard event works for input values of the web page, like forms, search bar, and other elements. Syntax The following key-down event syntax shows the keyboard key position and its application.
ExamplesThe javascript key-down function uses html tag and a javascript function. Example 1 The alert tab shows the user-defined functionality after the key-down function works. The input tag of the user interactive element Output The alert box shows the output of the keydown event. 
Example 2 The javascript key-down function uses html tag and a javascript function. We can change the style tag of the container after the key-down function. Output The alert box shows the output of the keydown event. 
Example 3 The addEventListener event uses for the key down event using javascript. The key-down event works on single or multiple radio buttons using an input tag. Output The alert box shows the output of the keydown event. 
Javascript keyup eventWhen the key is pressed and still key in the original place of the keyboard, then the Javascript key-up event work on the application. The keyboard event works for input values of the web page, like forms, search bar, and other elements. Syntax The following keyup event syntax shows the keyboard key position and its application.
ExamplesThe javascript keyup function uses html tag and a javascript function. Example 1 The alert message shows the user-defined functionality after the keyup function works. Output The alert box shows the output of the keydown event. 
Example 2 The javascript keyup function uses html tag and a javascript function. We can change the style tag of the container after the keyup function. Output The web page shows the output of the keyup event. 
Example 3 The addEventListener event uses for the keyup event using javascript. The keyup event works on the single or multiple checkbox buttons using an input tag. Output The web page shows the output of the keyup event. 
Javascript keypress eventWhen the key is pressed and still key in the original place of the keyboard, then Javascript key press event work on the application. The keyboard event works for input values of the web page, like forms, search bar, and other elements. Syntax The following keypress event syntax shows the keyboard key position and its application.
ExamplesThe javascript keypress function uses html tag and javascript function. Example 1 The alert message shows the user-defined functionality after the keypress function works. You can see the keypress function works on the input tag but does not work on the button tag. If you use submit type in the input tag, then also event does not work. Output The alert box shows the output of the keypress event. 
Example 2 The javascript keypress function uses html tag and javascript function. We can change the style tag of the container after the keypress function. The input tag of the text type and texture tag works for the key press function. Output The web page shows the output of the keypress event. 
Example 3 The addEventListener event uses for the keypress event using javascript. The keypress event works on the single or multiple checkbox buttons using an input tag. Output The web page shows the output of the keypress event. 
KeyboardEvent flowchartThe following sequence is used to operate KeyboardEvent events on the web page:
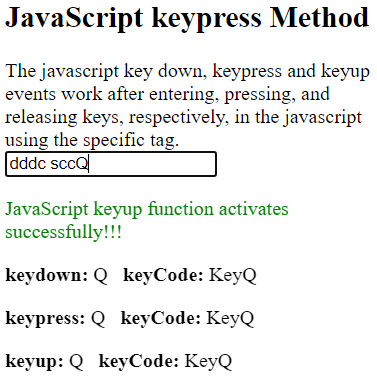
ExampleThe following example displays the keyboard event with the flowchart functionality. We can get the keyboard event with the values and which event triggered the value. We can get all the functions together with the output value. Here, we can use the addEventListener event or html function tag to operate functionality. Output The web page shows as the output the key down, keypress, and keyup events. 
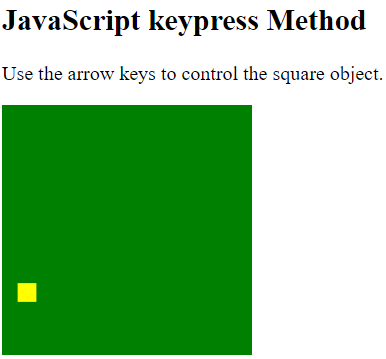
A common use of the keyboard eventComputer gaming is one of the most popular applications of keyboard events nowadays. The majority of browser-based games demand keyboard input in some way. Depending on the keyboard event, game objects respond differently. Additionally, this tutorial will show how keyboard events are implemented in games. ExampleThe following example displays the keyboard event with the flowchart functionality. We can get the keyboard event in the gaming application using the javascript functions. Output The web page shows the output of the key down, keypress, and keyup events in the game application. 
Different key pressThe keyboard events work on alphabetical, numerical, and special character key events. We can get the other keys event such as an alt, control, arrow, tab, caps lock, etc. ExampleThe example shows which key is pressed from the keyboard and shows event information. We can use other keyboard events and javascript functions to get event information. Output The keydown event shows alt keys functionality. 
ConclusionThe keyboard events work when the key is operated for the user's interactive functionality. The key works with the press, up, and down events on the web page.
Next Topic#
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










