Javascript regexp LookbehindLookbehind patterns enable JavaScript to move backward using the string to search for specified patterns. Lookaround is a combination of the Lookahead and Lookbehind expression. If input values come after another group of characters, we use the specific group of characters using lookbehind. When we wish to find various patterns within the same string, this is useful. SyntaxThe following syntax shows the positive Javascript regexp Lookbehind The following syntax shows the negative Javascript regexp Lookbehind Explanation There are two different kinds of lookbehind, which are as follows:
ExamplesThe following examples show the positive and negative lookbehind of the regular expression. Example1: In the example, the "butter" matches with the fly or milk using the positive lookbehind expression. The first value comes after the pattern value then the output shows the true value. Output The following image shows the Boolean values as an output. 
Example2: In the example, the "butter" matches with the fly or milk using the positive lookbehind expression. We can test the regular expression using the lookbehind pattern expression. Output The following image shows the data values as an output. 
Example3: In the example, the "butter" matches with the fly or milk using the negative lookbehind expression. If the first value does not get after the last value, then the output shows the true value. If the first value does not match with the last value, then the output shows a false value. Output The following image shows the Boolean values as an output. 
Example4: In the example, the "butter" matches with the fly or milk using the positive lookbehind expression. Output The following image shows the Boolean values as an output. 
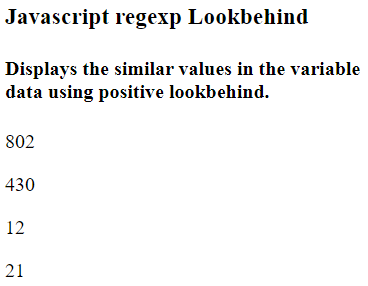
Example5: In the example, the lookbehind regexp uses to get the available values from pattern values. We can use the console tab, alert, and other output tabs to show after values. We can use the javascript match function with the expression function. Here, the output shows the values that come after the input value. Output The following image shows the available values as an output. 
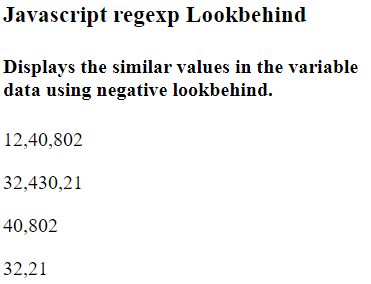
Example 6: In the example, the negative lookbehind regexp uses to get the available values from pattern values. Output The following image shows the exact values as an output. 
Supported Browsers:The following browsers support the javascript lookbehind expression.
ConclusionThe javascript lookbehind expression searches the required keyword in the string value after the input value. This expression uses for pattern recognization and operation.
Next TopicHow to remove classes in javascript
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










