How to add a WhatsApp share button in a website using JavaScript?WhatsApp is one of the most popular mobile messaging apps nowadays. It was developed by Jan Koum and Brian Acton, but now it is owned by Facebook. Recently, there are almost 1.5 million active users on it. As WhatsApp is a too popular chatting app, most of the websites need a WhatsApp sharing option on them. The web developer requires to fulfil this requirement and add it's sharing option to their website for the efficiency of the users. This chapter will guide you on adding a WhatsApp sharing link or button to a website using the JavaScript programming language. This chapter will describe the following methods to create a WhatsApp sharing option for your website:
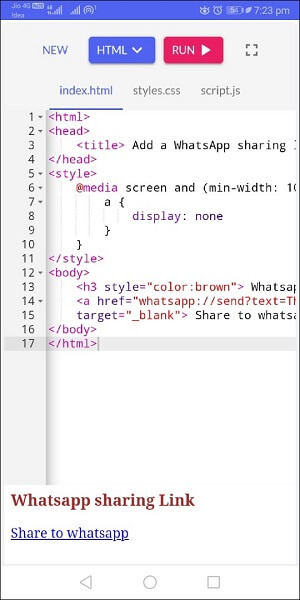
Why needed?As WhatsApp is the most popular chatting app, most websites need a WhatsApp sharing option on them. WhatsApp provides private sharing, which means that sharing is engaged between a few people rather than the public. The web developer requires to fulfil this requirement and add it's sharing option to their website for the efficiency of the users. So that the user can easily share any information directly from the website using that sharing option instead of copy and paste sharing. Steps to Add a WhatsApp sharing linkFollowing steps will create a WhatsApp sharing link on a webpage through which you can directly open WhatsApp and share the website data using it. Note: This will not work on large screens like laptops and computers. It will work perfectly on a Mobile phone.For the large-screen users, provide the WhatsApp web address or link inside the JavaScript code. Follow the steps below: Step 1: Design a simple webpage having a hyperlink on it using HTML anchor tag <a>. We will use this link as a sharing option. HTML CODE Test it NowStep 2: As we already told you that this method would not work on large screens (laptop/desktop/computer). So, we will add CSS to hide the sharing link on large screens. CSS code to hide the sharing link on large screens: Use the CSS @media query for this. CSS CODE This code will hide the link which you have created using the anchor tag as we set the min-width of the screen to 500px. For the testing purpose, you can increase the min-width to 1000 and check the output on a laptop; it will not hide the link. Step 3: Now, implement the above two steps with JavaScript to make the created hyperlink in working. So, when you click on this link, it will open WhatsApp directly from the current webpage. JAVASCRIPT CODE Add the below code to the anchor tab <a> inside HTML code for mobile. Complete ExampleSee the complete code to create a WhatsApp sharing link below: Test it NowOutput on Mobile Check and run the above code on mobile instead of desktop or laptop. You will get the response as given below. Here, click on the Share to WhatsApp link, which will redirect you to the WhatsApp messenger on your mobile phone. 
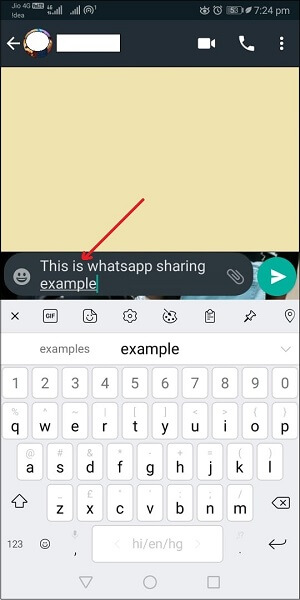
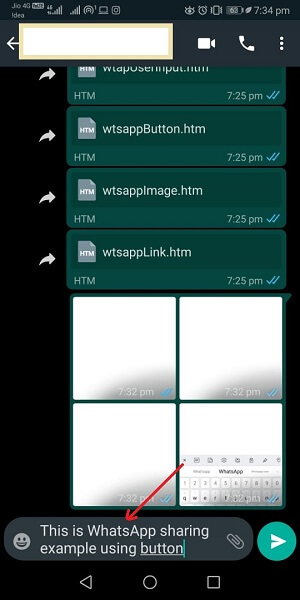
When you click on the link, your WhatsApp application will open in mobile phone and it will ask you to select the contacts to share the text with them. This will share the text provided in the text parameter (This is WhatsApp sharing example) inside the anchor tag. 
Note: You will get this output of the above code only on the mobile phone.Output on desktop If you try to run the above code on large screens like desktop or laptop, you will get the response without having a WhatsApp sharing link, as shown in the below screenshot: 
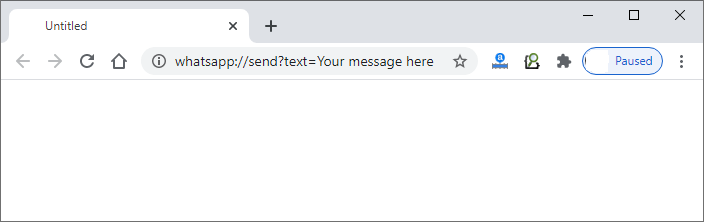
Or, in case you get the WhatsApp sharing link on minimizing the browser screen size, you will get the blank response containing text in the search bar of the browser by clicking on that link. 
Create a WhatsApp Sharing buttonNow, we will create and add a WhatsApp Sharing button to a webpage. Basically, this code is designed to add a button to the website that will lead you to the WhatsApp mobile app. By clicking on this button, you will be redirected to the WhatsApp application to share some web content with your contacts. This method does not require a lengthy code. It just needs the window.open() method of JavaScript and link of WhatsApp and data you want to share. For mobile WhatsApp For WhatsApp Web on desktop Add one of the following codes to your final code with respect of which you want to open WhatsApp. ExampleSee the code for mobile to add a WhatsApp sharing button on a webpage/website: Copy Code Test it NowOutput on Mobile Run the above code on mobile, it will show you a small HTML button on a webpage, as shown in the below screenshot: 
Click on this Open WhatsApp button that will take you to your WhatsApp application to select and share data with your contact. See the screenshot of mobile: 
Create a WhatsApp Sharing icon using imageIn this method, we will create a WhatsApp icon by taking an image from the internet and add it to the webpage to create a sharing icon of WhatsApp. When you click on this image/icon, it will redirect you to the WhatsApp application for sharing some web content with your contacts. For mobile WhatsApp For WhatsApp Web Important points for this example:
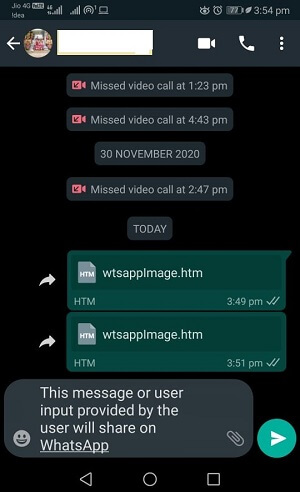
E.g. 'whatsapp://send?text= https://www.youtube.com/watch?v=ohpCMpderow' ExampleThe below code will help you to add a WhatsApp sharing icon on your website. Remember that - below code will work only for the WhatsApp mobile application. On the web, it will show you nothing. Copy Code Test it NowOutput on Mobile Run the above code on mobile; it will show you a small icon of WhatsApp. Click on this WhatsApp image icon and see the output of how it will respond: 
Click on this WhatsApp image icon you will get the output as given below: 
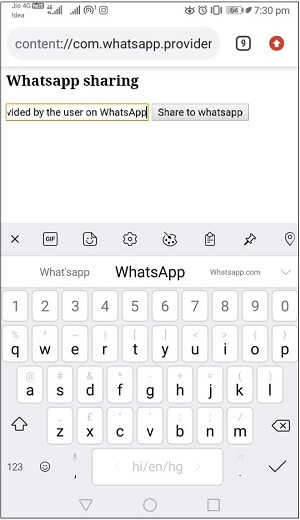
WhatsApp sharing link with user inputThis is another example of creating a WhatsApp sharing option along with an input field to take input from the user. This means that we will take the input from the user in an input field that he/she wants to share and send this message using JavaScript by providing a sharing button to share with their contacts on WhatsApp messenger. In this example, we will take an input field to take input from the user and a button to submit that user input and a WhatsApp sharing link. This will be done using JavaScript programming. Look at the code for WhatsApp sharing with user input: ExampleSee the complete code to add a WhatsApp sharing icon on a webpage: Copy Code Test it NowOutput When you execute the above code on mobile, it will show you a text field to take input from the user and a button to share that input to WhatsApp. See the mobile screenshot for the above program: 
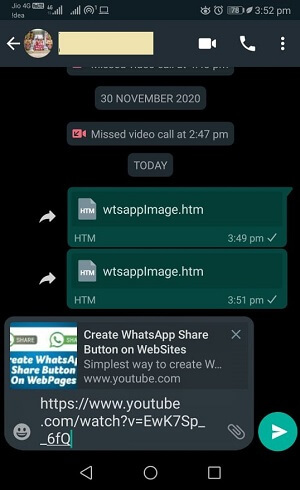
Provide the message in the text field and click on the Share to WhatsApp button. It will redirect you to your WhatsApp to share the message with your WhatsApp contact. 
Next Topic#
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









