JavaScript Tutorial
JavaScript Basics
JavaScript Objects
JavaScript BOM
JavaScript DOM
JavaScript Validation
JavaScript OOPs
JavaScript Cookies
JavaScript Events
Exception Handling
JavaScript Misc
JavaScript Advance
Differences
Questions
Lodash
MCQ
Interview Questions
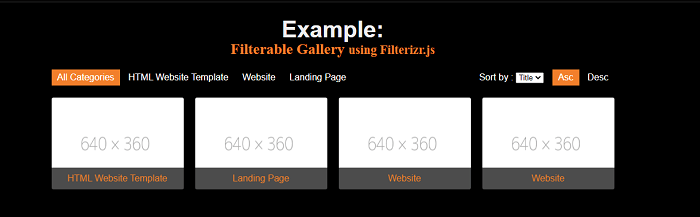
Filterable Gallery Using Filterizr.jsIn this article, we will understand the Filterable Gallery Using Filterizr javascript library. Filterable Gallery is a customizable component that is used to display collection of images, videos or other media with filtering, sorting, and searching function. Following are the examples of Filterable Gallery Using Filterizr javascript library. Example 1Explanation: In the above example, we created an example of filterable gallery with filterizr JavaScript library. In this we can filter data by category wise. We can also sorting the data by title, ascending or descending order. Output: Following is the output of this example. In the following figure, we filtered the data by All category. 
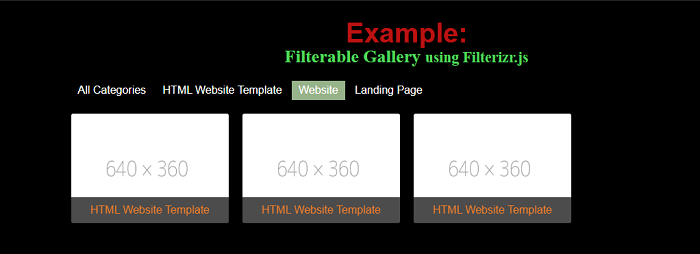
Example 2:Explanation: In the above example, we created an example of filterable gallery with filterizr JavaScript library. In this we can filter data by category wise. Output: Following is the output of this example. In the following figure, we filtered the data by Website category. 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










