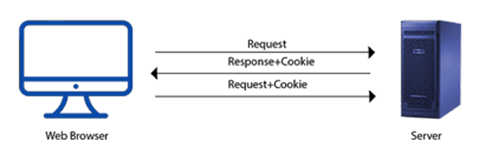
JavaScript CookiesA cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. It maintains the state of a user and remembers the user's information among all the web pages. How Cookies Works?

How to create a Cookie in JavaScript?In JavaScript, we can create, read, update and delete a cookie by using document.cookie property. The following syntax is used to create a cookie: JavaScript Cookie ExampleExample 1Let's see an example to set and get a cookie. Example 2Here, we display the cookie's name-value pair separately. Example 3In this example, we provide choices of color and pass the selected color value to the cookie. Now, cookie stores the last choice of a user in a browser. So, on reloading the web page, the user's last choice will be shown on the screen.
Next TopicJS Cookie Attributes
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









