JavaScript prepend() methodThe javascript prepend() method adds a set of array node objects or DOMString objects before the first child of an html parent node. There are two ways to use the javascript prepend method with the parent node.
Using the prepend() method to prepend the nodeThe array node uses the prepend() method to get the object of the first child. It is a simple method to get the parent's prepend node of the array values. Syntax The following syntax uses to prepend the array node in the parent node. How does it work?
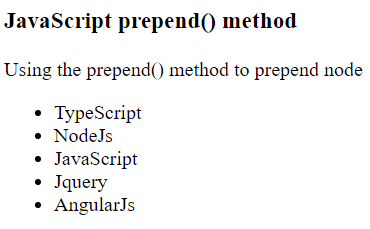
Examples The following examples use to prepend the array node or list data in the parent tag. example1: the following example shows the basic operation of the prepend() method. The list value shows in the ul tag using the array node. Here, we do not add a list value in the ul tag. Output The prepend() method's data show as an output. 
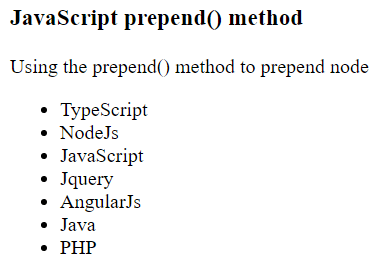
Example 2: the following example shows the basic operation of the prepend() method. The list value shows in the ul tag using the array node. Here we use the default value in the <ul> tag Output The prepend() method's data show as an output. 
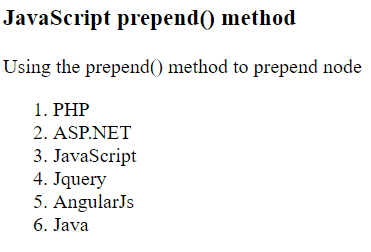
Example 3: the following example shows the basic operation of the prepend() method. The ordered list value shows in the ol tag using the array node. Here we use the default value in the <ol> tag Output The prepend() method's data show as an output. 
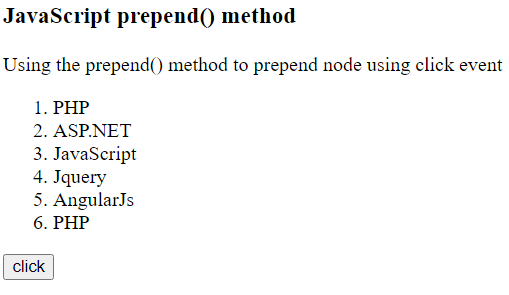
Example 4: the following example shows the basic operation of the prepend() method. The ordered list value shows in the ol tag using the array node. Here we use the default value in the <ol> tag Output The prepend() method's data show as an output. 
Using the prepend() method to prepend textJavascript string information is prepended into the query selector of the html tag. We can use it to insert value before the original value. Syntax The following syntax uses to prepend a dom string or element in the parent node. How does it work?
Examples The following examples use to insert text values or strings in the tab. Example 1: the following example prepends simple text in the query selector container. The docstring value is placed in the <div> tag. Output The prepend() method's data show as an output. 
Example 2: the following example prepends text before the original value using the query selector container. The string value is placed in the <div> tag. Output The prepend() method's data show as an output. 
ConclusionThe javascript prepend is the method to insert in the parent node using a query selector. The child node or multiple data prepends in the parent tag.
Next TopicJavascript regexp Lookahead
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









