JavaScript Default ParametersThe term default can be understood as an option that is always available when no other options are appropriate. Similarly, a default value is a value that will always be available. In terms of computer programming language, almost every programming language has one or the other specified default values for the in-built functions or properties. The same applies to JavaScript also where it enables the functions to have their default values. In this section, we will learn about JavaScript default parameters and look at some examples to understand the default parameters' usage. Also, the prerequisite needed is one should know the difference between the terms parameter and argument as both these terms are different from one another. Arguments vs. Parameters
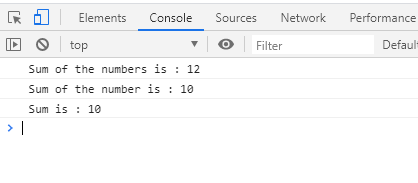
Many people confuse both terms, and so before explaining default parameters, we should be clear about these terms. The parameters and arguments in a function are both different. Function parameters are the values that are passed in the definition of the function, whereas function arguments are the real values that are passed in the function. The argument values are the values that are passed in the function definition as parameter values. It means the parameters are initialized as the supplied arguments values. In every programming language, both terms have the same meaning only. JavaScript Default ParametersWhen no value is passed in the function definition, a default value is being set for the function definition, known as the default parameter. It allows the named parameters to get initialized with a default value when either undefined or no value is passed. Syntax JavaScript Default Parameter ExampleTypically, in JavaScript functions, the parameter has undefined as its default value which means that it is the default value and will be supplied when no other value will be provided as the function parameter value. Although there are various ways of using default parameters, let's see an example to understand how the default parameter works actually and how to set default parameter in a function: Test it NowThe output of the above is shown below: 
In the above example,
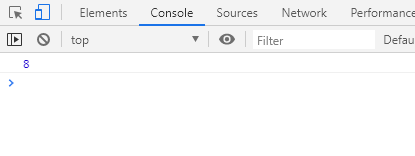
Let's see some more examples to understand the working of the default parameters more efficiently. Few examples of JavaScript Default ParametersLet's see some more examples to better understand the concept: Example 1: Passing undefined as the parameter Test it NowOutput: 
In this example,
Example 2: Passing null as the function parameter Below is an example code that will let you understand that if we use null as parameter value: Test it NowOutput: 
In the above example code,
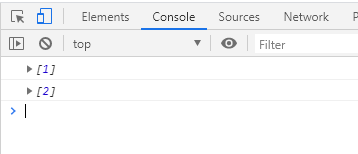
Hence, it clearly means that if we pass either an empty string or null as the parameter value, the default will not be considered, and if an empty string is passed, the output will be an empty string, and if null is passed, the output will be null and not the default value. Both null and empty strings are considered valid values for the function. So these are two examples that may answer the queries if occurring that what if we use these values in the function call. Evaluating default parameters at call timeEvaluation of the default parameters is one of its important features where we consider the evaluation of the default parameters. One should know that the JavaScript default parameters are never reused and are always created whenever a function call is made. It is known as the evaluation of the default parameter at the time of function call. Let's look at the below example and try to better understand the concept explained: Test it NowOutput: 
In the above example code,
Finally, in this section, we discussed the JavaScript default parameters, which will help the learners to clear their concepts regarding functions. Also, one should now be able to differentiate in-between arguments and parameters.
Next TopicJavaScript Recursion in Real Life
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









