How to use Console in JavaScriptThe JavaScript Console is provided easy methods with a quick and effective way to run JavaScript code just inside the browser. It is frequently used for many different things, such as logging some code's output or debugging code via the Console. In addition to the well-known console log approach, there are a few alternative techniques that can be applied for a variety of tasks, such as logging errors, warnings, etc. What is a Web Console?A web console is a browser debugging tool that is worked to record various web page information, such as JavaScript, network queries, warnings, CSS, problems, etc. Simply we can simply interact with the web page by running the JavaScript code in the Web console. Keep in mind that running the code in the Console just makes the changes visible to us, but the original content of the web page is not altered or changed. When we refresh a web page, all changes made inside the Console for that particular web page will be lost. Install DevToolsLet's set up the DevTools that we will be using throughout this post before continuing. DevTools are basically developer tools designed to accelerate and simplify package development. We can edit web pages in real-time and more quickly and readily identify issues with web pages by using DevTools. DevTools can be accessed in a variety of ways depending on the reputable browser you use. In this article, we will use Google Chrome as an example. DevTools have a console interface, which may be accessed from there. 1st ApproachThe menu icon seen in Chrome's upper left corner can be used to launch DevTools. See the illustration below.
2nd ApproachUsing the inspect option is another method of achieving this. Any online page will have an examine option when you right-click on it; this option is typically the final one listed. The DevTools will open when you select the inspect option, and you may quickly access the Console from there. See the illustration below. Quick and shortcut Approach
These DevTools sections assist us in evaluating the HTML of the page. It is included in obtaining the HTML element, analyzing CSS, obtaining the class name, analyzing JS, and a variety of other things like network requests, RAM, etc. Let's examine how we can access and modify any web page's JavaScript. Console object in JavaScriptThe debugging tool of the browser, which is nothing more than a Web Console, is accessible through the Console, which is an object (a property of a window object). Some built-in methods of the console object are covered here. If used properly, these techniques can aid developers. We can access the Console using a window. Console or just console because it is a property of the window object (mostly used way). The console object in JavaScript gives access to the browser debugging Console. Using Ctrl + Shift + I for Windows or Command + Option + K for Mac, we may launch a console in a web browser. The console object offers us a variety of methods, including:
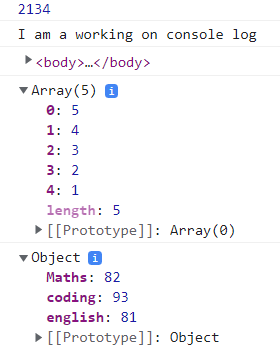
JavaScript console.log() MethodThe most well-known JavaScript Console method is log(), which simply writes or logs information to the Console. Syntax The following syntax shows the JavaScript console log and its value. Example The following example shows the basic data and html format information using the log method of the JavaScript console. We can display numerical, string, array, and hash data in the console log method. Output The image shows the log value as an output. 
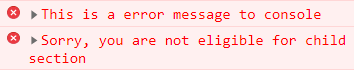
JavaScript console.error() MethodAs suggested by its name, the error() method outputs an error message to the Console. The message's red error indicator serves as a clue to its presence. We can display error messages or unfulfilled conditional messages. Syntax The following syntax shows the JavaScript console error and its value. Example The following example shows the basic data or error message using the error() method of the JavaScript console. Output The image shows the log value as an output. 
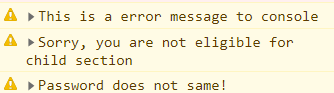
JavaScript console.warn() methodAs the name implies, the output of the warn() method in the Console is a warning message. The yellow caution icon with the wording makes it easy to spot. Syntax The following syntax shows the JavaScript console warn method and its value. Example The following example shows the conditional data or warning message using warn method of the JavaScript console. For the secure login in this example, we tested to see if the password matched the user's password. If it didn't, we used the warn() method to issue a warning that read, "Password is not same." Output The given image shows the log value as an output. 
JavaScript console.clear() methodThe clear() method, as its name implies, clears out the whole contents of the Console, leaving you with a completely empty console screen. Syntax The following syntax shows the JavaScript console clear method. Example The following example shows the clear() method of the JavaScript console. If you write some data in the Console and use the clear console method, then the method clears the Console. Output The image shows the log value as an output. 
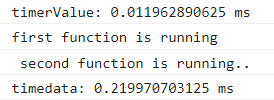
JavaScript consoletime() and timeEnd() methodsThe time() method starts a timer in milliseconds and accepts an argument as the label of a timer. To terminate the timer and retrieve the elapsed (time from the timer's start to its termination) time as the output in the Console, we must supply the same label to the timeEnd() method. Syntax The following syntax shows the JavaScript console time method. The following syntax shows the JavaScript console timeEnd method. Example The following example shows the time() and timeEnd() methods of the JavaScript console. Output The image shows the time value as an output. 
JavaScript console.table() MethodThe Console.table() method is used to display data in the form of a table. The array value is displayed at the Console in the form of a table. Syntax The following syntax shows the JavaScript console to display table format data. Description
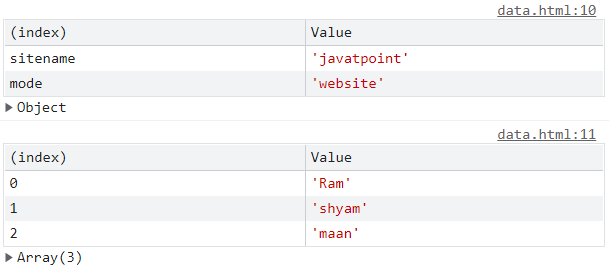
Example The following example shows the table() method using the JavaScript console. If you write some data in the Console and use the clear console method, then the method clears the Console data. Output The image shows the table value as an output. 
JavaScript console.count() MethodThe count() method is operated tocountthe number of times the JavaScriptconsole has been called. The iteration number or count number is output to the Console by the count() method. Syntax The following syntax shows the JavaScript console to display table format data. Parameter
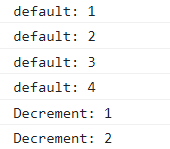
Example The following example shows the count() method using the JavaScript console. Output The image shows the count value as an output. 
JavaScript console.group() MethodThe group() method is used tocontain multiple data in a single format. We can use the multiple group method to create a nested group() function. Syntax The following syntax shows the JavaScript console to display group data. Parameter
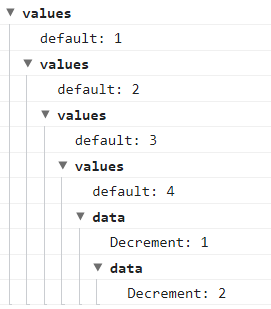
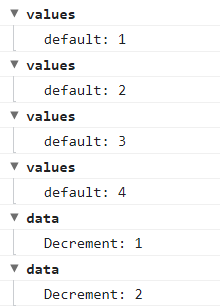
Example The following example shows the group() method using the JavaScript console. Output The image shows the group value as an output. 
JavaScript console.groupEnd() MethodThe groupEnd() method is used tostop the group() method and contain the required data inside of the console.group() method. Syntax The following syntax shows the JavaScript console to stop the group function. Parameter
Example The following example shows the group() method using the JavaScript console. Output The image shows the groupEnd value as an output. 
JavaScript console.groupCollapsed() MethodThe groupCollapsed() method is used to start a message group that has collapsed. To open a new message group in the Console, select the expand button. Most new messages are now sent to this group. Syntax The following syntax shows the JavaScript console to use the groupCollapsed() function. Parameters
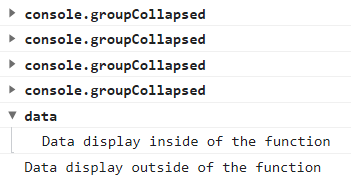
Example The following example shows the groupCollapsed() method using the JavaScript console. Output The image shows the groupCollapsed value as an output. 
JavaScript console.assert() MethodThe assert() method is used to display a message when the expression has failed or error data. If the expression shows true value, then Console shows data. Syntax The following syntax shows the JavaScript console to use the assert() function. Parameters
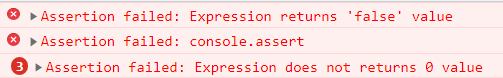
Example The following example shows the assert() method using the JavaScript console. Output The image shows the assert information as an output. 
JavaScript console.info() MethodThe info() method is used to display messages or information about the code or user requirement output. It shows simple messages, array data, and other values. It shows true or false values as Boolean values or sends variable values also. Syntax The following syntax shows the JavaScript console to use the info() function. Parameters
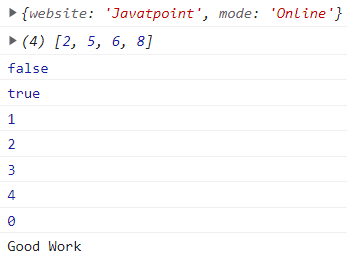
Example The following example shows the info() method using the JavaScript console. Output The image shows the information as an output. 
JavaScript console.trace() MethodThe trace() method is used to trace the function and shows the required JavaScript function. This function work to get the available JavaScript function and trace it for reference. It helps developers and users with large-size JavaScript coding. Syntax The following syntax shows the JavaScript console trace method. Example The following example shows the trace() method of the JavaScript console. Output The image shows the trace value as an output. 
ConclusionThe JavaScript console methods are useful for the user and developer to get the required data. The console function does not affect the applications or website functionality.
Next TopicInsert data into javascript indexedDB
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









